Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- How to add css on a sheet?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add css on a sheet?
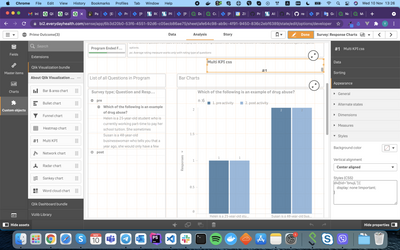
Hello everyone! I am very new to Qlik Sense and I am trying to add css rules to my sheet to change some styles. I read this article and watched this video and seems like I need to use Multi KPI object for that purpose. What I did: I just added a multi KPI object to the random place on my sheet and implement some simple css to see how it works, but I don't get any effect.
Can someone tell me what I did wrong and how can I apply css to the objects are placed on my sheet?
Thank you
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
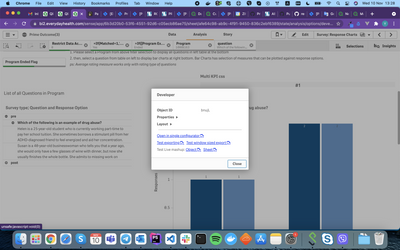
From the screenshot that you have provided, I can see that the Multi KPI object displays the data "#1", which means that you haven't specified the Dimensions and Measures yet. I have reproduced this behavior on my side and I have noticed that after adding Dimensions and Measures to the object, the CSS style was applied.
For example I have two objects with the following CSS styles:
div[tid='DyParJL']{
opacity:0.1!important;
};
and
div[tid='RQPXytZ']{
opacity:0.1!important;
};
Here is the observed behavior:
As you can see, the object on the left has Dimensions and Measures so the CSS is applied, but on the right the CSS is not applied, since the Dimensions and Measures are missing.
Try adding the Dimensions and Measures to your object and check if the CSS is applied.
I hope that this information was helpful. In case it has helped you resolve the issue, please mark it as solution so other community members could find this answer as well!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
From the screenshot that you have provided, I can see that the Multi KPI object displays the data "#1", which means that you haven't specified the Dimensions and Measures yet. I have reproduced this behavior on my side and I have noticed that after adding Dimensions and Measures to the object, the CSS style was applied.
For example I have two objects with the following CSS styles:
div[tid='DyParJL']{
opacity:0.1!important;
};
and
div[tid='RQPXytZ']{
opacity:0.1!important;
};
Here is the observed behavior:
As you can see, the object on the left has Dimensions and Measures so the CSS is applied, but on the right the CSS is not applied, since the Dimensions and Measures are missing.
Try adding the Dimensions and Measures to your object and check if the CSS is applied.
I hope that this information was helpful. In case it has helped you resolve the issue, please mark it as solution so other community members could find this answer as well!