Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- How to change Font Size in Qlik Sense?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to change Font Size in Qlik Sense?
I used table and Text&image object in Qlik sense.
There is some text. I would like to change the Font Size into different size in table and Image&text part.
Could you please give any suggestion?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is a qWidget extension you can download for 2.2.4. qWidget is the prototype version of what is now in 3.0
I just tried to find the link and it might have been taken down with the 3.0 release.
Here is the information page if you want to do some digging.
qWidget | Create, re-use and share great visualizations for Qlik Sense.
or
https://community.qlik.com/community/qlik_beta_programs/qwidget_limited_public_beta
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here it is: Download qWidget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Michael, thanks for your help!
When I click the qWidget download link, I get the following error. Could you please give any suggestion?
Thanks!
Unauthorized
Access to this place or content is restricted. If you think this is a mistake, please contact your administrator or the person who directed you here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You'll need to contact one of the space administrators. Space admins are Stefan Walther, Michael Tarallo, Irena Calvoska. One of them should be able to help you, but I recommend you upgrade to 3.0 if possible. It has official support for widgets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gustavo,
If you have 3.0, you'll need to go into the Dev Hub's Widget Editor. Create a new library if you don't have one. You'll enter the widget editor. Click insert on the top of the HTML window editor. In the list you'll see "table created base on dimensions and measures". Click that and you'll see some html code get generated. Then on the right hand side window pane, edit the available components to include "Data" (edit button is the pencil on the bottom). Here's some CSS to get you started
#columnheaders {
font-weight: normal;
color: blue;
text-align: left;
font-size: 40px;
}
You'll need to set the ID of your first html <tr> tag to columnheaders: <tr id="columnheaders">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michael,
I have used Sense 3.0 widget and built the table object that can change font size. However I want to make the expression label variable and I couldn't make it.
Could you please shed any light on this? We can only input static text as the expression label so I just want to change it to fx input. Is it possible to do it in Widget? I assume it could be done by some css code but I am not familiar with it.
Thank you very much!
Fei
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fei,
I think this is possible. I'm not sure I fully understand your requirement.
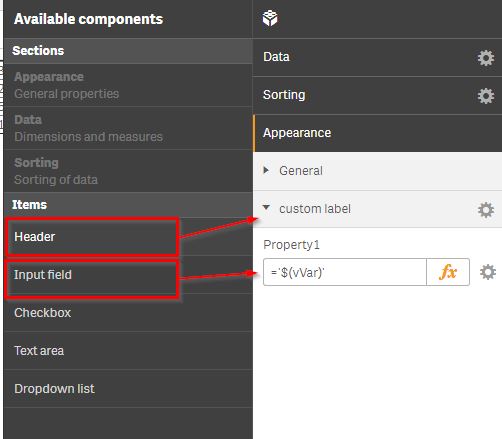
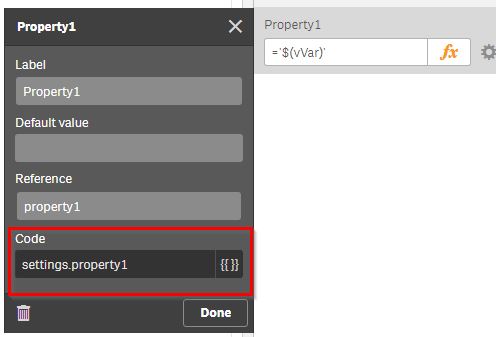
Try adding an input box under the appearance tab. So first you'll need to add a header to your appearance tab, then add an input box.
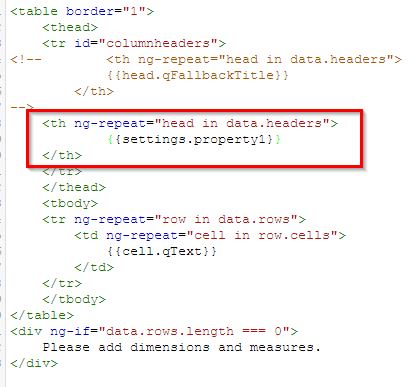
Then get the the angular code reference and add it to your HTML.
Then you'll be able to input qlik variables that will evaluate.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's possible using a theme e.g.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much Michael.
I have no problem to use the components and define the input values because they are easy to use.
However when I copy the codes into html, I can't make them work sometimes.
For example, the way you have helped me will define the same names to all the headers.
How can I define one name for column 1, one name for column 2 etc?
I am also struggle to add a total line for all the expressions. Again I can set up a check box to decide if the users want to show the total line but I can't make it work when I copy the code into the html. Do you know how to add the total row in html?
Anyway thank you again for your help!
Cheers.
Fei