Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Re: How to hide the full screen button in extensio...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to hide the full screen button in extension
I downloaded an extension, the function of this extension is to change the sheet background, such as color and so on. Because I want to change the background color of the sheet to white.
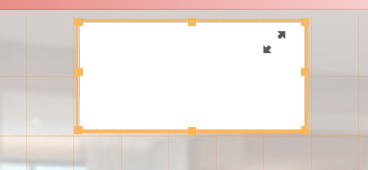
But when I pull this extension to analysis, it will have a button for full screen. I need to delete it for users to use.
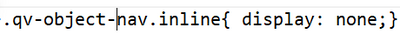
I have read the community's answer to this question. I tried to add the following code to the downloaded extension css document, but it didn't play any role. Is there a problem with my method or code?
code:
screenshots about this extension:

If anyone knows how to solve it, I would be very grateful!
- Tags:
- extension
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.qv-object-nav
{
display: none;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
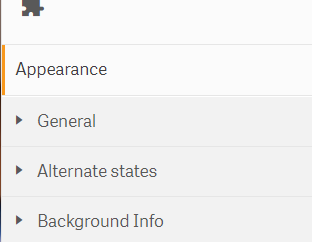
Not sure what's your QS version is, I'm using Nov 2020 and have this feature to hide the hover menu (Appearance -> General)
Eli.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you are correct.
But to hide the button for all sheet you need to go into every component and disable over menu.
Which is not the case by using the CSS option that affect all sheet.
Bunim.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
a feature that works without css, that's the correct information.