Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Is there a way to increase BAR CHART fonts size?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way to increase BAR CHART fonts size?
Hi
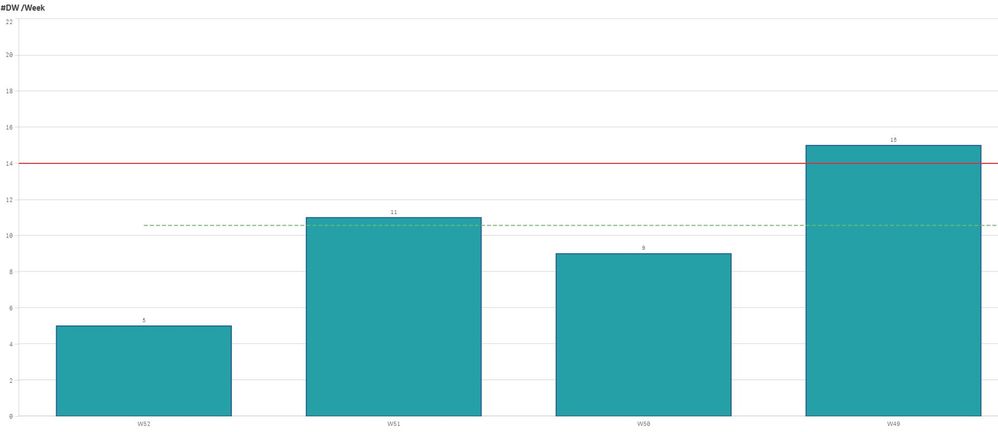
The text so small , not possible to present the chart on projector, is there a way to increase font size in qliksense ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is no option to change font size in Default BAR CHART..
Try out extension if any with this property
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Joseph
it was nice to learn something new (I build this code below for my first learning theme and it work great for me on bar chart but is there a way also to change the text size in Combo Chart?
Thx
Nir
{
"_inherit": false,
"object" : {
"label" : {
"name" : {"fontSize" : "24px"},
"value" : { "fontSize" : "30px"}
},
"axis" : {
"title" : {"fontSize" : "24px"},
"label" : {"fontSize" : "24px"}
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Nir ,
Sorry for the delayed answer (new year vacations).
Yes, you can check https://help.qlik.com/en-US/sense-developer/November2021/Subsystems/Extensions/Content/Sense_Extensi... and scrolldown to comboChart example.
And further down there is a Full example (codes) with most objects
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
better later than never 🙂
I saw the above but this is not effecting the value , is it possible that value can't be changed the font size?
I was trying this below and nothing happened as well :
please advice
thx Nir
"object" : {
"comboChart":{
"value" : { "fontSize" : "30px"}
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Nir ,
I remember that I reported that issue related "comboChart" and "waterfallChart" to our R&D.
And the solution was to modify the "palettes" by removing "data": [] and "scales": []
and only keep the "UI" : [ ] content
| "palettes": { "data": [], "ui": [] }, "scales": [] } |
So it looks like the following instead:
| "palettes": { "ui": [] } } |
Can you try that?
Regards,