Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- how to remove Scroll bar in Bar chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
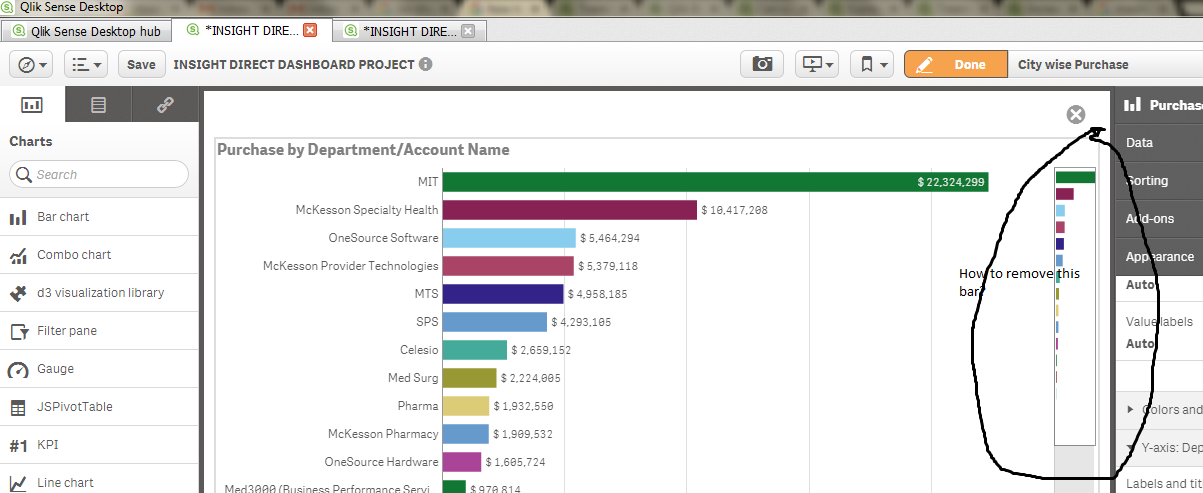
how to remove Scroll bar in Bar chart
Hi all,
How to remove the scroll bar in bar chart when it is both in vertically and horizontally??
Thanks
Prashanth

Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As the guys have said its Qliks way of presenting the data nicely regardless of device you are viewing on. If you dont want the scroll 2 things you could try.
1. Limit the data to a certain number of columns andresent the rest as other note clicking on other will drill down into the next level and so on.
2. Build your own drill down hierarchy as a master item to display as a dimension again you cancontrol the number ofdimensions viewed at a time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As far as I know you can't. It's part of The intelligent responsive design
talk is cheap, supply exceeds demand
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Prashanth,
The scroll bar shows up when there are more dimensions and the scroll varies from screen to screen. As Gysbert Wassenaar mentioned it adheres to the responsive design and is very useful. You cannot get rid of it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As the guys have said its Qliks way of presenting the data nicely regardless of device you are viewing on. If you dont want the scroll 2 things you could try.
1. Limit the data to a certain number of columns andresent the rest as other note clicking on other will drill down into the next level and so on.
2. Build your own drill down hierarchy as a master item to display as a dimension again you cancontrol the number ofdimensions viewed at a time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi...
It is not possible to remove..
Regards,
Mohammad
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not that you'll want to, but the relevant TID's / classes used in the <DIV> tags are:
The scroll box:
tid="component.scrollArea" class="qv-chart-component qv-chart-component-scroll-area qv-layout-medium"
The mini chart:
tid="component.miniChart" class="qv-chart-component qv-layout-medium"
I'm sure you could play around with modifying the CSS to achieve this.