Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Blogs
- :
- Technical
- :
- Design
- :
- Handling many tabs in QlikView
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
We sometimes suffer from trying to show as much information as possible in QlikView. In order for us to categorize the information so the users can consume it more easily and smoothly, the first option you may consider is using tabs.
Tabs are a great way to categorize the information for users; however, if you abuse the tab system in QlikView, users may get confused or miss some important information that is available for them. This is why.
• When there are too many tabs, then QlikView wraps the tabs and creates multiple rows of tabs in QlikView Desktop.

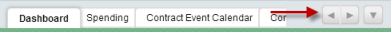
• The point above is a different usability in AJAX client when many tabs exist. QlikView creates buttons to navigate the rest of the tabs that are hidden, just like MS Excel. As you can imagine, this can be a risk of users missing some information.

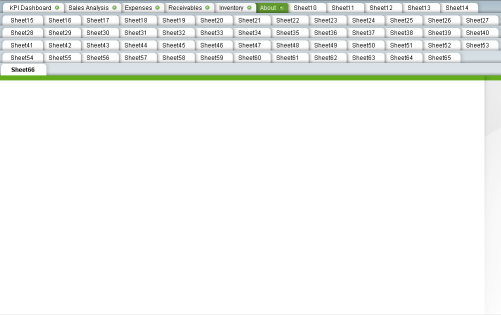
Have you seen an application like this? Well, I have. Yes, in a real life use case.

In this extreme case, rows of tabs can be as many as the example above. This is an example with 1024x768 screen resolution. As you can see, we are losing the real estate for information display for the tabs. It is about 1/3 of the entire real state for tabs.
In order to avoid this tab nightmare, you have a few options to overcome this situation. First, think about the hierarchy of your information categories. Then, consider using 1) a container object, 2) sub-tabular system, 3) a multi-box or 4) combination of these options.
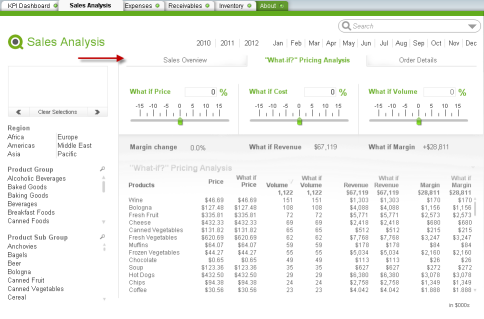
This is one example of using the Option2: sub tabular-system.

If you are curious to know more about this topic, you can see the tech brief here. More example snapshots and how each option works are documented in detail.
I hope you have a better understanding on how to deal with many tabs in QlikView.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.