Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Changing borders color in theme
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Changing borders color in theme
Hi,
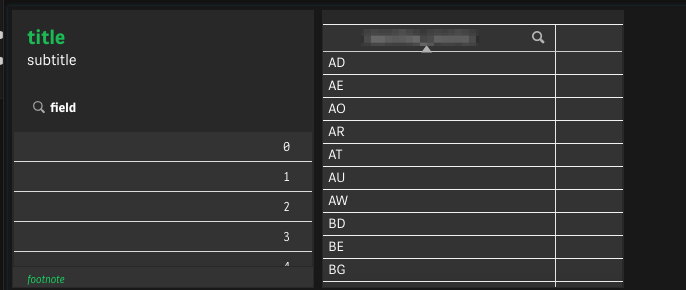
I'm building a "focus" theme with a dark background.
For some reason listboxes and tabled add some white (or light gray?) lines between data values and columns.
Have tried to find the setting for this, but I can't find it. I'd like to make the change globally, so I don't need to change it for each chart object type.
Anyone able to assist on this?
Thanks!
- Tags:
- color
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Atafsson,
I don't think it is possible in Qlik Sense directly. Only way you can change it using Mashup and change in HTPL Code.
Regards
Kamal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes it is possible. I manage to change it with this code for listboxes:
.qv-listbox li.serverSelected {
border-color: black;
}But that only includes listboxes when values are selected. I know how to do for all states of listboxes, but I need to do the same for tables (pivot and normal tables).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried to add this block to the theme.json file:
"listBox": {
"title": {
"main": {
"color": "@TextColor",
"fontSize": "@TextSize"
}
},
"content": {
"color": "#ff007f",
"fontSize": "@TextSize",
"borderColor": "#ff007f"
}
}
While it changed the font colour, the borderColor setting was ignored, so perhaps this isn't part of the theme api.
I suppose you could add a generic style to your css file
td {
border-color: black!Important;
}
but that will be applied to all cells on your page(s).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've managed to remove the lines from listboxes if some selections are made somewhere.. but if no selections/filter are applied the lines are still there for listboxes 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried?:
.qv-listbox li {
border-color: black!Important;
}If it works, try it without the
!Important
and look in the developer console to see where it is being overwritten
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In fact, you could try this in the first instance and then experiment with .qv-listbox li
.qv-listbox {
border-color: black!Important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This worked for me
li {
border-color: black!Important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I could change too, but disappeared right after refreshing / reloading the app...
Is there any permanent solution?
Thanks,
Levente
- « Previous Replies
-
- 1
- 2
- Next Replies »