Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Changing the fonts - Multi KPI
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Changing the fonts - Multi KPI
Hello there,
Could someone explain me what do theu mean by "enter a label string"
I'm trying to change the font style in a KPI
Thank you
S.Ach
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is an option called "Font-family" which can change font of text and Other way also can be used using CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Anil_Babu_Samineni
I don't want to use the Style(CSS) property
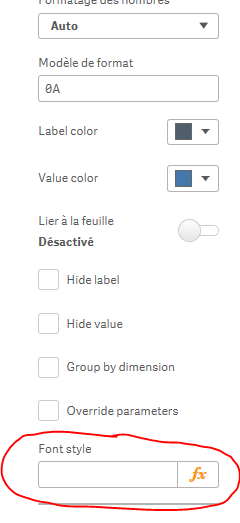
My issue is taht I don't understand what kind of value I have to put there (see below)
Thank you for your help
S.Ach
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Up !
Anyone to help ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am facing same issue in my system ..Hopefully someone will post accurate solution here
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hope so
I'm still struggling
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The label string seems to just be used for formatting. Eg. 'bold' or 'italic' (doesn't require quotes). In order to change the font you need to import the styles at the bottom of the 'Appearance' section.
I found the below example from a similar extension:
@import url('<a href="https://fonts.googleapis.com/css?family=Pacifico" target="_blank">https://fonts.googleapis.com/css?family=Pacifico</a>');
@import url(<a href="https://fonts.googleapis.com/css?family=Luckiest+Guy" target="_blank">https://fonts.googleapis.com/css?family=Luckiest+Guy</a>);
& .statistic-1 .value span {
font-family: 'Luckiest Guy', cursive; !important;
}
& .statistic-1 .value:hover {
color:#21ba45 !important;
}
& .statistic-2 .value span {
font-family: 'Luckiest Guy', cursive; !important;
}
& .statistic-2 .value:hover {
color:#21ba45 !important;
}
& .statistic-3 .value span {
font-family: 'Luckiest Guy', cursive; !important;
}
& .statistic-3 .value:hover {
color:#21ba45 !important;
}
& .statistic-4 .value {
margin: 10px
}
& .statistic-4 .value *{
font-family: 'Pacifico', sans-serif !important;
}
& .statistic-5 .value {
margin: 10px
}
& .statistic-5 .value *{
font-family: 'Pacifico', sans-serif !important;
}
& .statistic-6 .value {
margin: 10px
}
& .statistic-6 .value *{
font-family: 'Pacifico', sans-serif !important;
}
& .statistic-7 .value span {
font-family: 'Luckiest Guy', cursive; !important;
}
& .statistic-8 .label span {
font-family: 'Luckiest Guy', cursive; !important;
}
& .statistic-9 .label span {
font-family: 'Luckiest Guy', cursive; !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you
it seems working at a certain point
🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you known how to use Font style to set font?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to put 'bold' or 'italic' or 'normal' under 'Font style'