Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- App Development
- :
- Re: Dark Theme in Qlik , and table borders
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dark Theme in Qlik , and table borders
Hope this is the right place, apologies if not.
Simple answer I hope - I'm using the theme editor here, which in an excellent tool - however , for some elements, the 'white/grey' lines remain and trying to make sense of the angular generated css is an exercise in madness.
Starting template style :
https://sensetheme.com/edit/5e5c1d314e7fc1036726b340
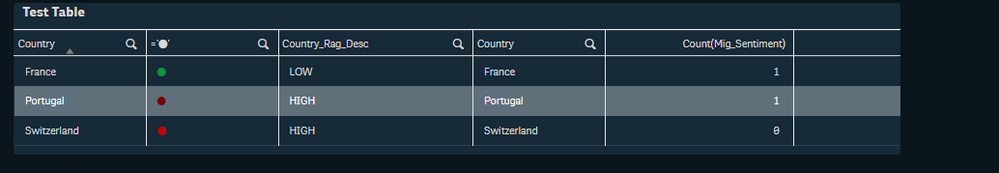
Is there an easy /smart way to go from this
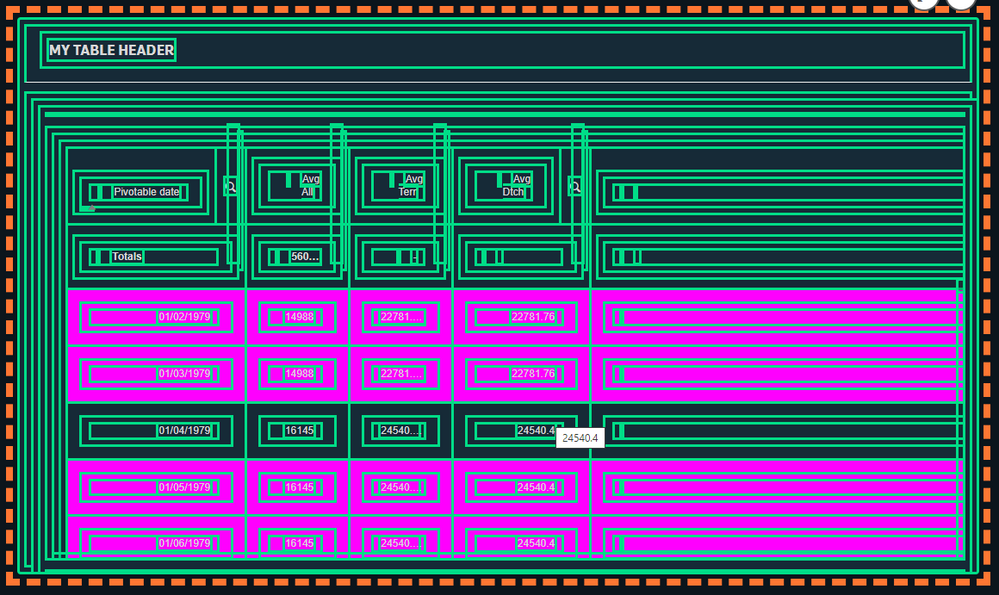
to this
?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ForgotMyOldUsername Hi, if you're asking about how to remove the white/grey borders in the table object then the answer is using CSS. It shouldn't be so complicated in case you already implemented the custom theme.
If you need help in your private case feel free to contact me in private message.
Eli.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was hoping I wasn't the first person to try a dark theme, and that maybe someone might have already found the correct selectors to make a clean looking table.
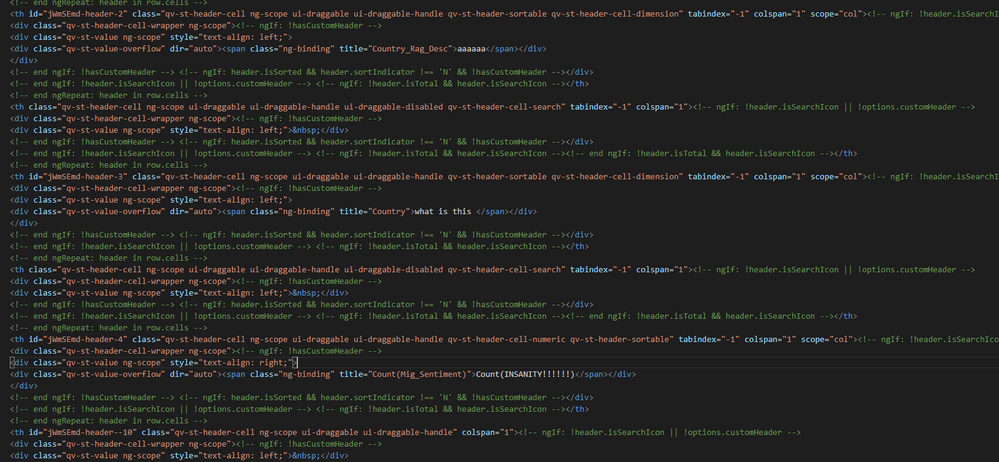
If anyone has descented into the fever-dream madness that is angular generated tables / css selectors, they'd know trying to make sense of wtf is going on behind the assembly of the David Cronenburg style HTML horrorshow is a feat of mental agility and emotional resiliance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
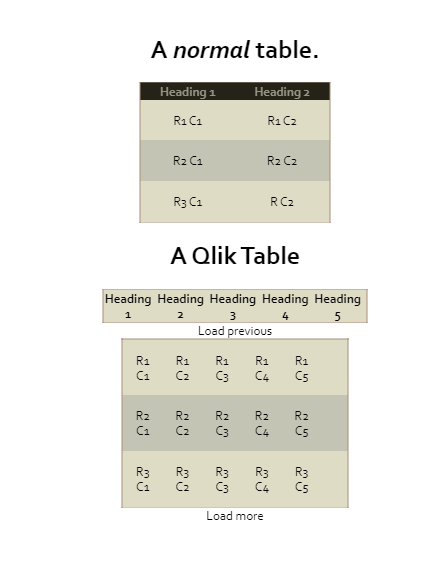
As they say, a picture is worth 1000 words..
I stripped the code of as much of the Angular madness, but you get the picture.
https://codepen.io/finethankyoususan/pen/qBXEdvJ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well I got this far, it takes me back to the heady days of 2005 , editing that MySpace profile with a myriad of css tricks.
It'd be great if the object json / css allowed for more direct control of tables.