Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- How to add 100+ columns of a db table into a Qlik ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add 100+ columns of a db table into a Qlik Sense table?
Qlik Sense 3.1 SR4
I'm trying to build a table in Qlik Sense with over 100+ columns contained in the database table using both the Table and the "Simple Table" (com-qliktech-simpletable) extension. The table is for visualization purposes only, as if one were looking at an Excel Spreadsheet. No calculations or transforms are being performed.
Due to the number of columns present, only Simple Table appears to allow horizontal scrolling.
It appears however that once 50 columns are added, any additional columns (dimensions) added does not populate the data associated with those columns. Only the column headings appear.
I've also reviewed Simple Table's com-qliktech-simpletable.js file to see if the hard limit could be changed, but have been unsuccessful.
Has anyone had success in displaying large tables in Qlik Sense?
- Tags:
- qlik sense server
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you unpivot your table by using CrossTable Load in the load script and then use PivotTable in the UI it should work well for you.... The new dimension you get when doing a CrossTable should be used as a column dimension.
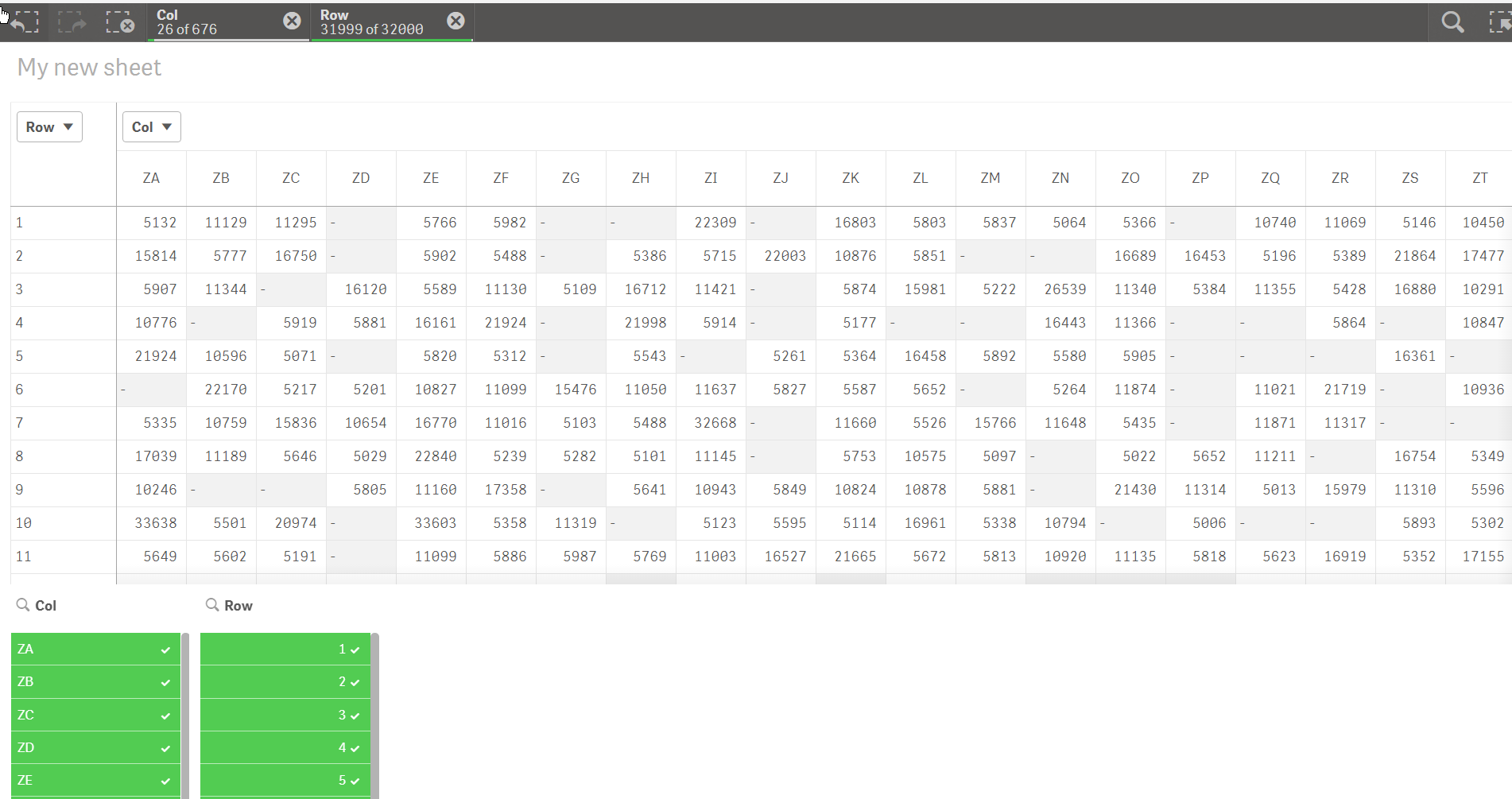
Just tested it with some randomly generated numbers:
676 columns x 32000 rows or visa versa... you can just pivot it interactivly...

Qlik Sense with this app claims 1.6 GB memory in total.
Here is the load script:
DATA2:
LOAD
Chr(Floor(Rand()*26)+Ord('A'))&Chr(Floor(Rand()*26)+Ord('A')) AS Col,
IterNo() AS Row,
Ceil( Rand()*1000) + 5000 AS Cell
WHILE
IterNo() <= 32000;
LOAD
1
AUTOGENERATE 1000;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
crosstable worked great. Thanks Petter!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you consider your question answered please close the thread by marking it as answered.