Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Re: Mashup query
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mashup query
Dear all,
There is requirement to create mashup page from existing application with default max month and max year to be selected.
In application, default showing all year and month data which should be keep as it is but while showing chart from this application into mashup page the always selected year and month to be max.
is it possible ? how?
kindly suggest.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Please verify the below
- Year is a variable or its a field name, if it is a field name you need to add it in double quotes ("...")
- Check if statically providing the value of Year let's say 2023 if that selects for you
app.field("Year").selectValues([2023], true, true); // OR try app.field("Year").selectValues(["2023"], true, true); - Based on this you will understand if the value is in Num or Text & you choose the select value statement accordingly
Final code:
var app = qlik.openApp('dummyCal.qvf', config);
//get objects -- inserted here --
app.getObject('CurrentSelections','CurrentSelections');
app.getObject('QV01','sbrRa');
/*
// alternate (not recomended)
app.createGenericObject( {
vMaxYear: {
qStringExpression: "=vMaxYear"
},
vMaxMonth : {
qStringExpression: "=vMaxMonth"
}
}, function ( reply ) {
var month = reply.vMaxMonth,
year = reply.vMaxYear;
console.log(month,year);
//app.field("Year").selectValues([year], true, true);
app.field("Month").selectValues([{qText: month}], true, true);
});
*/
/*
app.variable.getByName('vMaxYear').then(function(model){
console.log(model.qContent.qString);
});*/
app.variable.getContent('vMaxYear').then(function(model){
var a = parseInt(model.qContent.qString);
console.log(model.qContent.qString,a);
app.field("Year").selectValues([a], true, true);
});
app.variable.getContent('vMaxMonth').then(function(model){
console.log(model.qContent.qString);
app.field("Month").selectMatch("Dec", true);
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
You need to take certain steps to achieve this,
- Create a variable with max Month & year accordingly
- reload the application
- Visit Variable API & use getByName method: Variable API
- Store the values in javascript variables
- Visit Field API & use selectValues method: Field API
- set the javascript variable with max Month & Year
Follow the above steps & value will be selected by default while mashup HTML is loading
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ajay,
Thank you for your response. Here I have created and want to check if its correct as per your steps:
- Create a variable with max Month & year accordingly - vMaxYear, vMaxMonth created in app and reloaded the app ( vMaxYear = Max(Year) & vMaxMonth = Max(Month) )
- reload the application - app reloaded and published
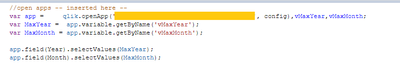
- Visit Variable API & use getByName method: As below script
- Store the values in javascript variables : As below script
- Visit Field API & use selectValues method: Field API : As below script
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
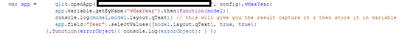
Change below to:
var app = qlik.openApp('APPID_HERE', config);
//max year -> do the same for month OR can use YearMonth & get a max out of it
app.variable.getByName('MyVarName').then(function(model){
console.log(model,model.layout.qText); // this will give you the result capture it & then store it in variable
app.field("FieldName").selectValues([model.layout.qText], true, true);
},function(errorObject){ console.log(errorObject); } );- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ajay,
This is how changed but still I am getting all the values in year filter:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
this means your select is failing - is year a number or string? try using qNum instead of qText
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
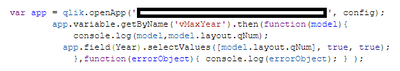
Hi edwin,
This is my final js code, I have changed qtext to qnum but no luck so far:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Please verify the below
- Year is a variable or its a field name, if it is a field name you need to add it in double quotes ("...")
- Check if statically providing the value of Year let's say 2023 if that selects for you
app.field("Year").selectValues([2023], true, true); // OR try app.field("Year").selectValues(["2023"], true, true); - Based on this you will understand if the value is in Num or Text & you choose the select value statement accordingly
Final code:
var app = qlik.openApp('dummyCal.qvf', config);
//get objects -- inserted here --
app.getObject('CurrentSelections','CurrentSelections');
app.getObject('QV01','sbrRa');
/*
// alternate (not recomended)
app.createGenericObject( {
vMaxYear: {
qStringExpression: "=vMaxYear"
},
vMaxMonth : {
qStringExpression: "=vMaxMonth"
}
}, function ( reply ) {
var month = reply.vMaxMonth,
year = reply.vMaxYear;
console.log(month,year);
//app.field("Year").selectValues([year], true, true);
app.field("Month").selectValues([{qText: month}], true, true);
});
*/
/*
app.variable.getByName('vMaxYear').then(function(model){
console.log(model.qContent.qString);
});*/
app.variable.getContent('vMaxYear').then(function(model){
var a = parseInt(model.qContent.qString);
console.log(model.qContent.qString,a);
app.field("Year").selectValues([a], true, true);
});
app.variable.getContent('vMaxMonth').then(function(model){
console.log(model.qContent.qString);
app.field("Month").selectMatch("Dec", true);
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ajay,
Thanks. This code works for me .
var a = parseInt(model.qContent.qString);
console.log(model.qContent.qString,a); - Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone, I often read your stuff and actively participate in this conversation. Check out this page as well. accessmcd