Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Showing image on UI
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Showing image on UI
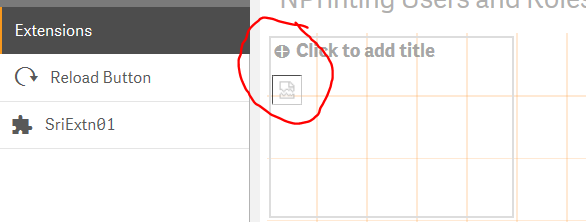
Is there any way I can show an image on the sheet? I tried using something like below in the extension code, but the image is appearing broken.
var html = html = '<a href="#" id="modal-open" class=""><img src="refresh1.png"></img></a>';
If i replace the img tag with any static text, that is getting displayed well.
The image is loaded into the app. Infact I set the same image as extension icon, and it shows up quite fine. Screenshots attached.


Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried replacing Image1.png with a full path to the image, including http://
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Srinivas,
When you say "in the extension code", do you mean that you have edited the JavaScript in the extension itself?
You could try an absolute path to an image (i.e. http://www.etc...) rather than a relative one.
Also, the the "a href" code is adding nothing there, so I would strip it out to keep things simple.
There are a number of extensions which display images, but don't do a reload. You could try downloading one of those and comparing the code - a hybrid of the two extensions should give you what you need.
Hope that helps.
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you try using a Text & Image chart? You can either insert one as a plain image or as a background image.
No need to use extensions for that.
Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Steve: This is what I am trying to achieve 🙂
@Xavier: Unfortunately, I cannot use a text/image box here.
I am trying to get a "refresh" icon on the sheet that when clicked with reload data on that particular sheet. I got the refresh functionality working when I use a text, like say "Refresh". When I click on the text it is reloading sheet data. I only want to replace this text with an image.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you're aiming for a refresh icon, maybe you can try the Sheet Navigation & Actions for Qlik Sense extension from qlik branch.
You could use a 'bootstrap-like' button with a refresh icon and link it to a variable value that would generate your reload functionality.
As I don't know how you generate that specific functionality, this might not be relevant for your case.
Hope that helped 🙂
Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried replacing Image1.png with a full path to the image, including http://
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you. Providing absolute path worked.