Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- sheet title font color css
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sheet title font color css
Hi, it's me again and I'm steel working on our custom theme. I'm trying to change color from default grey to the white color in the sheet title(container).
that's my css, but it's not working.
.sheet-title-container {
title: {
main: {
color: #ffffff !important
}
};important!;
}
Please, help!
Thanks a lot in advance!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
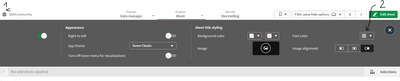
Hi Ethel , you don't need to use theme for that please go to the settings and change the color see image
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! But I really need to incorporate it into my theme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, this is correct css:
.sheet-title-container {
color: #ffffff !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, for some reason it is not overwriting the default color. The color stays grey
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
EliGohar,
Thank you very much. This worked for me as well. Now I am trying to get the little forward & back arrows in the upper RH corner to turn white as well so they have more contrast against a background color. Do you know how to do that? Is there a reference that points us to all the objects & parameters we could change in the CSS file?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, I learned a lot.
To find out how to change the color of the arrows, I had to inspect through the Developer Tools in Google Chrome / Brave: 3dots/3bars > More tools > Developer tools (or Ctrl+Shift+i) > Click on the dotted square with an arrow ("Select an element in the page to inspect it (Ctrl + Shift + C)"), then click one of the arrows.
Then I had to identify the right way to select that item with a CSS selector. Here is a good reference: https://www.w3schools.com/cssref/css_selectors.php. The tid attributes were the key to identifying these forwar/back buttons. In the end, I added these lines to my theme.css file (the part before the curly braces is the CSS selector:
#sheet-title [tid="btnQuickNavPrevious"], #sheet-title [tid="btnQuickNavNext"] {
color: #ffffff;
}
Hope that helps.