Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Groups
- :
- Location and Language
- :
- Brasil
- :
- Posicionamento de objetos na tela
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Feature this Topic
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posicionamento de objetos na tela
Fala pessoal, tudo bom?
Hoje quero abordar sobre o tema de layout. Este é um tema muito importante pra mim, pois me considero uma pessoa muito fraca em layout. O estudo que realizei para esta semana vai ajudar muito a todos nos (principalmente eu rsrs).
Todas as citações e autores que pesquisei serão citados com direcionamentos para os seus materiais. Um outro material importante do post foi essa dissertação de mestrado: Aqui.
Famosas perguntas
Qual a melhor maneira de posicionar os objetos em um dashboard?
Qual a posição devo disponibilizar os filtros?
A maneira como os olhos das pessoas se movimentam ao longo de interfaces gráficas digitais. É de extrema importância o conhecimento dos padrões de visualização de dados em telas computadorizadas, pois esta é a única maneira de posicionar, com eficácia, títulos, barras de navegação, gráficos, filtros, entre outros elementos que formam a interface.
Exploração visual e áreas de maior visibilidade da tela
De acordo com LYNCH e HORTON, ao visualizarem uma interface gráfica digital, primeiro os usuários vêem as telas como grandes massas de formatos e cores, com os elementos do primeiro plano contrastando com a área de
fundo. Em seguida, os usuários começam a identificar informações específicas, inicialmente através dos gráficos (quando presentes), e somente então eles começam a analisar gramaticalmente o texto e a ler as palavras e frases que o compõem.
Os 10 ou 12 centímetros superiores são a parte que estará mais visível. Logo, a posição dos elementos faz toda a diferença. Em interfaces projetadas para oferecer uma navegação eficiente.
A exploração da interface gráfica digital divide-se em 7 zonas de visualização.
- O olhar direciona-se para o lado superior esquerdo da tela.
- Depois, movimenta-se da esquerda para a direita.
- Em seguida, o olhar desce para a parte inferior esquerda e a partir deste ponto, passa a explorar as extremidades da tela.
- Explora a extremidade superior esquerda,
- Depois explora a extremidade superior direita.
- Então, o olhar dirige-se para a extremidade inferior esquerda,
- Finalizando com um movimento na direção da extremidade inferior direita.
Abaixo a representação a seguir, é possível observar a trajetória de exploração visual de uma interface.

Em culturas diferentes da ocidental, onde o sentido da leitura é realizado da direita para a esquerda, estes processos de exploração visual da interface gráfica digital talvez sejam inválidos.
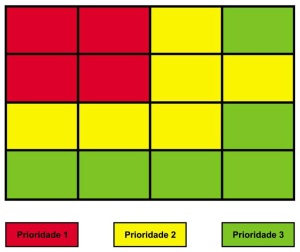
Ainda de acordo com STEVE OUTING e LAURA RUEL, o instinto das pessoas faz com que elas olhem para a área localizada no canto superior esquerdo da tela, conforme é possível observar na representação de áreas de prioridade a seguir.
Sendo assim, ao desenvolver uma interface gráfica digital, deve-se dar grande importância para as informações que estarão contidas nestas áreas de prioridade.

Esses autores também descrevem que as pessoas costumam olhar para os elementos textuais da interface antes dos seus olhos se fixarem em fotos ou gráficos. Em páginas com muita informação textual captam a atenção do olhar, especialmente quando estão localizados na parte superior esquerda da tela. Fontes menores encorajam o comportamento de leitura das palavras, enquanto fontes maiores promovem a varredura da página (pessoas lêem apenas as primeiras palavras e só dão continuidade ao processo caso a sua atenção seja despertada por estas palavras).
Pessoas não estão acostumadas a observar menus de navegação no lado direito das interfaces.
Ao tratar de gráficos, os autores afirmam que tanto para imagens quanto para textos prevaleceu a regra básica: o tamanho do gráfico importa. Quanto maior a imagem, ou o banner, maior o tempo que as pessoas permaneceram olhando para a mesma.
Conclusão
Uma peculiaridade da mente humana é que nossa memória visual é muito mais duradoura que a memória textual. É por isso que temos muito mais facilidade de esquecer um nome que um rosto. Desta forma, a construção da interface gráfica digital deve ser simples, pois quanto mais simples, mais cognitivo. Sendo mais cognitivo, atingirá a compreensão do usuário.
Pense em sua interface como uma embalagem. Ela deve conter certas características como: facilidade de aprendizagem, simplicidade de uso e emitir clareza.
Em anexo, também disponibilizo uma material referente ao posicionamento de navegação e exibição do QlikView. Clique aqui para fazer o download.