Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Scrolling issue with chart tooltips
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Scrolling issue with chart tooltips
Hi,
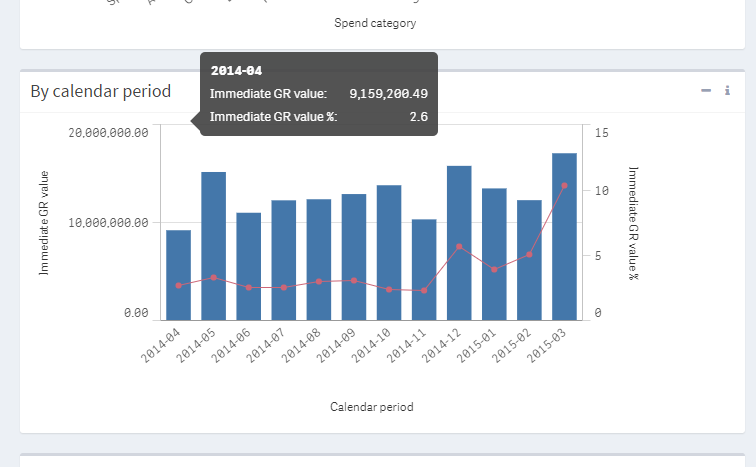
I have an issue in a mashup page with graph tooltips that show on hover. In the image below, the mouse is hovered on the blue bar for 2014-04, but the tooltip appears higher up the page than it should. Normally it would be attached to the top of that bar.
The issue increases as I scroll down to charts lower down the mashup page, to the point where the tooltip no longer appears on the screen for a chart that is a long way down the page.
Is there something in the CSS styling that can be overriden to fix this?
Thanks!

Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The default CSS style that the client.css applies works, and is as below
/* This is applied in the client.css file, or you can apply it yourself */
html, body {
height: 100%;
}
/* This is not applied in the client.css file, need to include this */
body {
overflow-y: scroll
}
/* I would also recommend including the below css, I have not tested
** if it is necessary with 2.2, but with 2.1 and below it is needed
** to scroll on mobile correctly
*/
body {
touch-action: auto;
}
Remember though, this method actually doesn't scroll the webpage as it normally would, but scrolls the content inside the body. To a user there is seemingly no difference, but just be aware that window.pageYOffset will always equal 0.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
By default, the CSS for the Capability APIs sets the html and body height to 100%, and scrolls on the overflow of body. This actually scrolls the content inside the body, but always keeps $("body").scrollTop() (or window.pageYOffset in vanilla js) at 0, so the page does not scroll like a normal webpage. It seems that you have overridden this, and that's why the tooltips show up higher than expected. Anytime $("body").scrollTop() != 0, the tooltips will not display correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Francis,
Thanks for the response. You are correct that I have overriden the scrolling after seeing some other threads on that topic.
The CSS I used for that is below.
Is there any solution you can recommend?
We want to be able to scroll to not limit the number of objects we can put on one page.
html{
overflow-y: scroll;
}
body{
height: auto;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hypothetically, if you would have replaced "a(window)" in the qlik.js file by "a(document)", your tooltip would work correctly.
qlik.js can be normally found in C:\Program Files\Qlik\Sense\Client\js.
Alex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The default CSS style that the client.css applies works, and is as below
/* This is applied in the client.css file, or you can apply it yourself */
html, body {
height: 100%;
}
/* This is not applied in the client.css file, need to include this */
body {
overflow-y: scroll
}
/* I would also recommend including the below css, I have not tested
** if it is necessary with 2.2, but with 2.1 and below it is needed
** to scroll on mobile correctly
*/
body {
touch-action: auto;
}
Remember though, this method actually doesn't scroll the webpage as it normally would, but scrolls the content inside the body. To a user there is seemingly no difference, but just be aware that window.pageYOffset will always equal 0.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
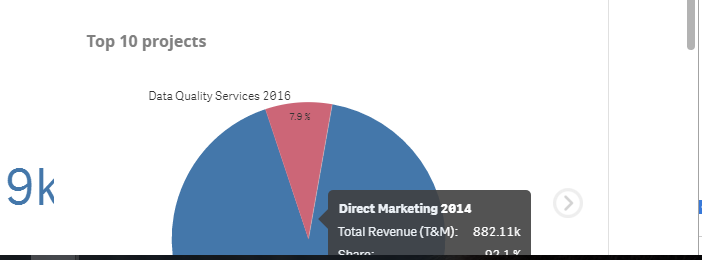
This solution seems to work, but it totally breaks the compatibility with all other scripts, that are using real page scroll offset. The fix with "replacing a(window) with a(document)" seems to be a very nice idea. The only problem is, that the tooltip can appear below visible area, if the page is long and hover object is in the bottom of the screen:

But it seems, that this can be also easy fixed, modifying Qlik code. Would be nice to get such a fix in Qlik original source code ![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
I faced this same tool tip issue and i fixed using through CSS & simple jQuery.
I gave body tag Overflow : hidden; and added one div section around our Qlik reports.
Calculate the window height and i gave this same height to this Div.
No i can see the tool tip with proper placement.
Thanks,
Vijayan M