Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Cyclic Dimension in Sense
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cyclic Dimension in Sense
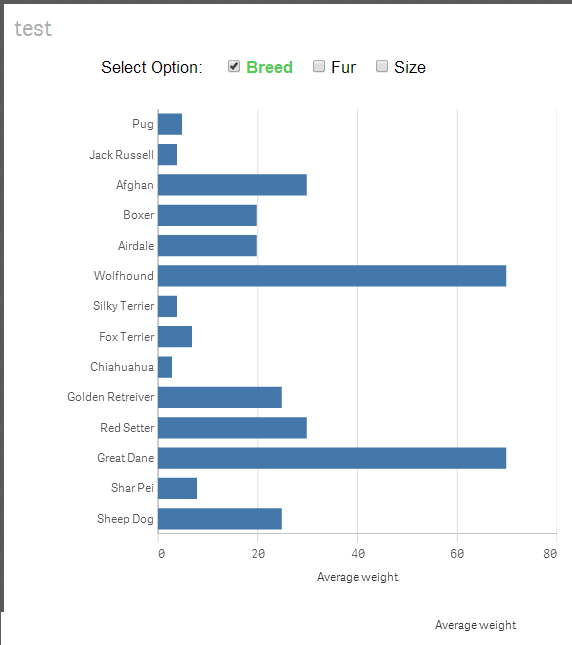
I have been working on a way to do cyclic dimensions in Qlik Sense. The extension to allow this (and an example) is attached.
However I have an API question that I hope someone can help with. In the extension code I have defined a configuration item called lbltxt which should allow the user to enter the left hand label text, or to set it as blank. However while the field appears in the config items, I dont seem to be able to reference the value when rendering the extension. It just comes up as undefined, so I have hard coded the label for the moment.
If someone familiar with the extension API could spot what I have done wrong that would be great.
Note that the same concept could be used for conditional show of measures or dimensions - assuming you can write the necessary IF() logic and that you want to conditionally choose one item from a list based on the selection in the OptionList.

Note that this is just a hack of the existing Horizontal list box extension that was provided as an example with Qlik Sense, so i cant take much credit. I have reformatted it to be single selection only and to be more slimline so it looks like it is 'attached' to a specific chart. You could equally use it to change the focus of the whole page to a different dimension, as opposed to a single chart. In that case just position it so that it doesn't look like it relates to a single chart and maybe add a title to the field rather than a left hand label.
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is all that I have modified.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is the way that you are defining the field, it needs to be defined as a custom string:
| items : { | |||||||
| customStringProp : { | |||||||
| ref : "lbltxt", | |||||||
| label : "Prefix Field", | |||||||
| type : "string", | |||||||
| defaultValue : "Select Value: " | |||||||
| }, |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Stephen
I just tried that, but it doesn't seem to work.
I am using alert(layout.lbltxt); to test whether the value is accessible, but it still returns undefined.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
It works for me!
I modified your code slightly:
| var vMessage="Select Option: "; | ||||
| if(layout.lbltxt.length!=0) | ||||
| vMessage=layout.lbltxt + ' '; | ||||
| html += vMessage + space ; |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is all that I have modified.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great, thanks Stephen. I had to delete the object I had previously added to the page to get it to work, but it seems to be working fine now.
Cheers!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, Noob question.
What is the underlying language that you guys are using?
Thanks,
Antoine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
It's all javascript.
Regards,
Stephen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Lee,
Nice extension I was looking at the javascript code because I'm trying to maintain the fields fix in the same position instead of swapping it, but I'm not able to find the line code that do this and I don't know if is the self.backendApi the one that change automatically the variable.
Best,
Alejandro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Whenever you add a new custom property, you should test for "undefined" value because of previously used objects already exist without this new property.
i.e. if you add later a "contrast" property which ref to "qHyperCubeDef.qCustomContrast", you should use something like :
var customContrast = (layout.qHyperCube.qCustomContrast === undefined ? false : layout.qHyperCube.qCustomContrast)
This ensures previously created objects will get a default "false" value for this new property.
- « Previous Replies
-
- 1
- 2
- Next Replies »