Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Re: Display contents of a file based on selection
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Display contents of a file based on selection
Hi there,
I have a table in Qlik that contains details of servername, processname and gatewayID.
I also have a network folder with many files that follow a naming convention. For example:
servername_processname_gatewayID.txt
Based on a users selection in Qlik of servername, processname and gatewayID I would like to use a 'Text and Image' object (or other I'm open to suggestions) to display the contents of the corresponding file.
I'm open to quick and dirty solutions if anyone has any ideas?
cheers
Andrew
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
What do you have in the text file? If they just text and you want to display all, you can simply load it in a table and use 'Text and image object' to display.
For example, I am loading all txt file in my data connection like this (connection properties is dependent on your file)
Data:
LOAD
@1 as content,
FileName() as filename,
SubField(FileBaseName(),'_',1) As servername,
SubField(FileBaseName(),'_',2) As processname,
SubField(FileBaseName(),'_',3) As gateway
FROM [lib://Data/*.txt]
(txt, codepage is 28591, no labels, delimiter is '\t', msq);
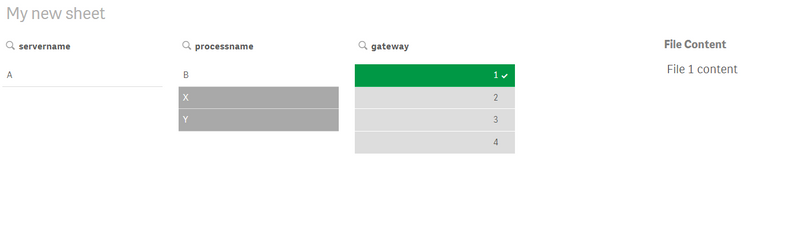
Then just create a filter for server, process, gateway and a Text & Image object for the content.
I also attached a demo app for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @wally_walton ,
I have used Media Box for Qlik Sense for .html files but not .txt ,may be you can explore some latest extension in qlik branch.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
What do you have in the text file? If they just text and you want to display all, you can simply load it in a table and use 'Text and image object' to display.
For example, I am loading all txt file in my data connection like this (connection properties is dependent on your file)
Data:
LOAD
@1 as content,
FileName() as filename,
SubField(FileBaseName(),'_',1) As servername,
SubField(FileBaseName(),'_',2) As processname,
SubField(FileBaseName(),'_',3) As gateway
FROM [lib://Data/*.txt]
(txt, codepage is 28591, no labels, delimiter is '\t', msq);
Then just create a filter for server, process, gateway and a Text & Image object for the content.
I also attached a demo app for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content