Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Re: How to add extra text in line Chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add extra text in line Chart
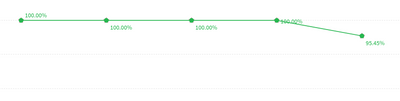
How to show text in near by this Value ?
I used Expression
Complete : RangeSum(Above( ( Count({<OnTimeStatus={'True'}>}distinct [Release Name]) ) , 0, RowNo()))/RangeSum(Above( ( Count(distinct [Release Name]) ) , 0, RowNo()))
& Total Count : RangeSum(Above( ( Count({<OnTimeStatus={'True'}>}distinct [Release Name]) ) , 0, RowNo()))
Example :
Total Count :80 & Complete: 100%
Thanks in Advance
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used Expression
Percentage : RangeSum(Above( ( Count({<OnTimeStatus={'True'}>}distinct [Release Name]) ) , 0, RowNo()))/RangeSum(Above( ( Count(distinct [Release Name]) ) , 0, RowNo()))
& Total Count : RangeSum(Above( ( Count({<OnTimeStatus={'True'}>}distinct [Release Name]) ) , 0, RowNo()))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
For a sample model table like this:
LOAD * INLINE [
record, count, percentage
1, 80, 100
2, 90, 100
3, 45, 80
];
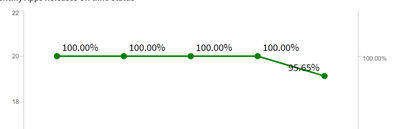
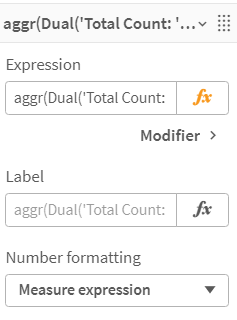
You can use "record" as dimension, and aggr(Dual('Total Count: ' & sum(count) & ' & Complete: ' & Sum(percentage),Sum(percentage)),record) as your measure. After that, you must change number formatting as measure expression.
Then, you achive a chart like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used Expression
Percentage : RangeSum(Above( ( Count({<OnTimeStatus={'True'}>}distinct [Release Name]) ) , 0, RowNo()))/RangeSum(Above( ( Count(distinct [Release Name]) ) , 0, RowNo()))
& Total Count : RangeSum(Above( ( Count({<OnTimeStatus={'True'}>}distinct [Release Name]) ) , 0, RowNo()))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, I had forgotten to add change of number formatting in measure settings. I added number formatting in original reply post.