Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Re: Mashup and Custom Extension
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mashup and Custom Extension
Hi All,
I am looking for step by step instruction on configuring custom extension and using them in Mashup using Visual Studio.
I have installed the custom extension sense-UI field on the Qlik Sense server, and able to use in the hub in the app.
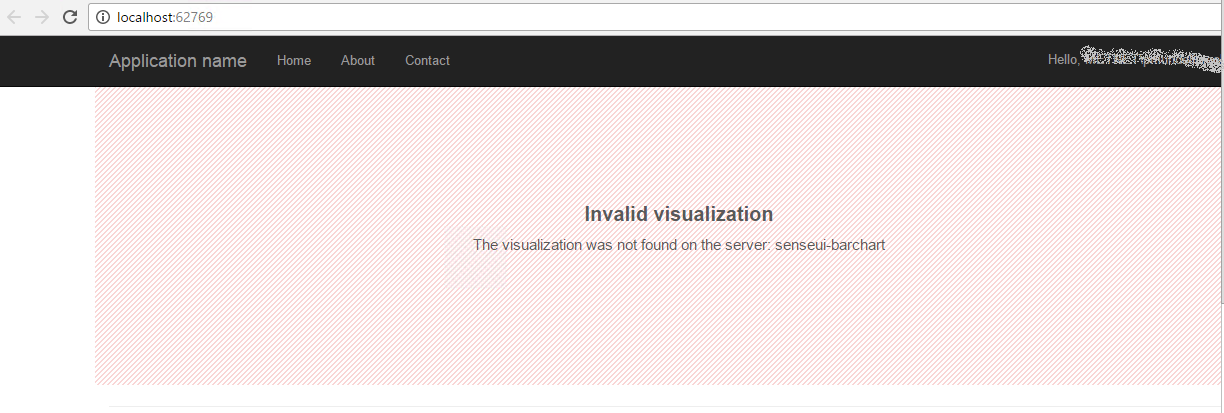
When I try to use the customer extension in MVC project in Visual Studio(steps as per Qlik help website), I see the following display of Invalid visualization. I researched in community and Qlik help but could not find any good answer for the issue.
I would appreciate any help on the step.
Thank you in advance,
SK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is an issue with CORS enabled browsers.
Issue :- CORS is not enabled on custom extensions, hence Preflight request from javascript (HTTP OPTIONS to https://hostname/qrs/extension/schema?xrfkey=xrfkey) does not return "Access-Control-Allow-Origin" response header. So the access to custom extensions is blocked.
Proof Below :-
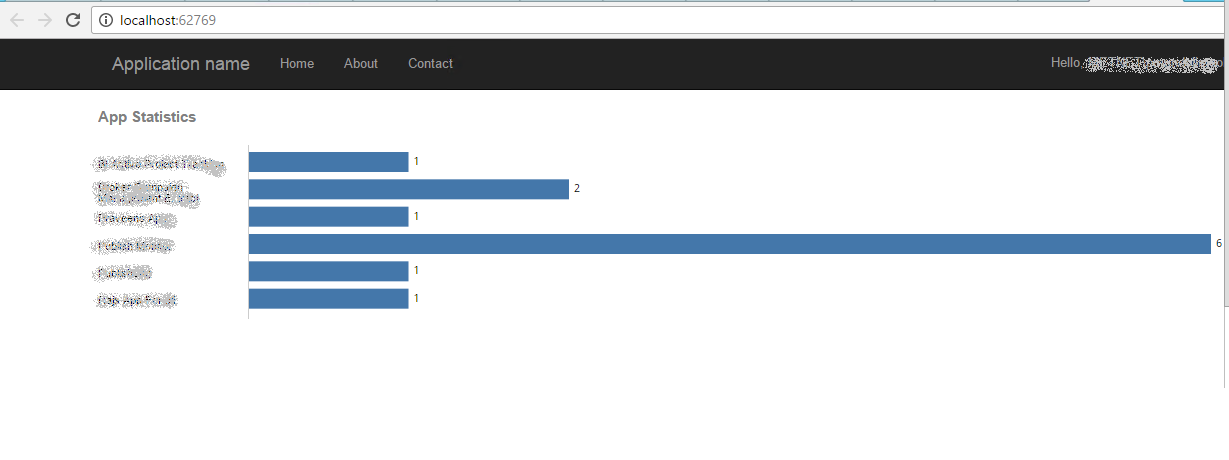
Added response header "Access-Control-Allow-Origin = * " to the preflight request and below is the custom extension rendered without any issue.
Support ticket to Qlik to enable CORS, or allow access to the request origin may solve the issue.

Without "Access-Control-Allow-Origin" response header, custom extension will not be shown.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please add the images to your post or host them in a location that is not forbidden to open.
Thank you,
Qlik Community Team
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
shivanandk We can add additional response headers to Virtual Proxy using below advanced settings.
Please mark this reply as "Correct"/"Helpful" if this resolves your issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Praveena. It worked ! Appreciate your help ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Praveena,
Where can I find the virtual proxy settings?
Thank you,
André Silva
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi andresilva , you should be able to see that in Qlik management console -> Virtual Proxies -> Select your virtual proxy -> Edit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Currently, I am developing on Qlik Sense Desktop (April 2019). So, I have no Management Console. Do you know how I can enable this feature?