Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Re: Object level security
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Object level security
Hi Folks,
If our dashboard contain some kpi's and we want to show it only certain people and hide from others ,then that is possible?
Need to make this "Parent campaign Budget Cost" KPI is available only for Marketing head, GM, CU Head, Finance like 'Ching Teik'. Not for other.
Thanks.
Rupali M
- Tags:
- scripting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
You can achieve that by using the function OSUser(). This function will return you the value "UserDirectory=[...] UserId=[User ID of the logged in user]". You can run the user ID in a list of users that are allowed to see the chart and then use the output in the calculation condition of the chart.
Here are the steps that I have followed:
1. First I have used the function OSUser() in Text & image and logged in with different users to gather all the User Ids.
2. I have create a variable:
This is the list of all the users that are allowed to see the chart. The format is: '*[USER ID]*', '*[USER ID]*' etc.
3. I have crated an KPI chart
4. Under "Add-ons > Data handling > Calculation condition" I have used the expression: =Wildmatch(OSUser(), $(varListOfUsers)) > 0
5. Under "Add-ons > Data handling > Calculation condition" I have used the string: You don't have the right permissions to view this chart
6. Now if I login as the user that has access:

7. If I log in as an user whose ID is not within the list:

I hope that this information was helpful. In case I have misunderstood the use case scenario, please elaborate in details by providing additional information. However, if it has helped you resolve the issue, please mark it as accepted solution to give further visibility to other community members.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
In that case, I would suggest doing something like this:
1. Create another column in your dataset and specify the strings for the charts that each should have access to:

As you can see for example, administrator will have access to "Chart 1", test user will have access to "Chart 2" and both of them will have access to "Chart 3"
2. In your load script you have to add:
//Load the data to the "Users" table:
Users:
LOAD
"ACCESS",
NTNAME,
"SHOW CHART",
PERMISSIONS,
"Full Name",
"User Catergory"
FROM [...]
(...);
//Get the number of rows:
LET NumRows=NoOfRows('Users');
Trace Loaded rows: $(NumRows);
//Create the empty variables:
//User IDs listed in the variable are the ones who will have access to the chart:
let vShowChart1 = "";
let vShowChart2 = "";
let vShowChart3 = "";
//Iterate through each row of the table:
FOR i=0 to $(NumRows) - 1
//Get the USER ID and the string that defines to which chart the user should have access to:
LET vNTNAME=Peek('NTNAME',$(i));
LET vSHOWCHART=Peek('SHOW CHART',$(i));
TRACE Reading NTUSER: "$(vNTNAME)" with chart hide data: "$(vSHOWCHART)";
//Check if the string with charts, contains the "CHART 1".
//If it does, then save the user ID as '*[USER ID]*' within the varialbe
//If it doesn't then leave the variable as it is
//Do the same for all the variables for all the charts
Let vShowChart1 = If(Wildmatch('$(vSHOWCHART)','*CHART 1*') = 1, '$(vShowChart1), ''*$(vNTNAME)*''', '$(vShowChart1)');
Let vShowChart2 = If(Wildmatch('$(vSHOWCHART)','*CHART 2*') = 1, '$(vShowChart2), ''*$(vNTNAME)*''', '$(vShowChart2)');
Let vShowChart3 = If(Wildmatch('$(vSHOWCHART)','*CHART 3*') = 1, '$(vShowChart3), ''*$(vNTNAME)*''', '$(vShowChart3)');
NEXT;
//Remove the first character which is , (Otherwise the variable will not work):
Let vShowChart1 = Right('$(vShowChart1)',Len('$(vShowChart1)')-1);
Let vShowChart2 = Right('$(vShowChart2)',Len('$(vShowChart2)')-1);
Let vShowChart3 = Right('$(vShowChart3)',Len('$(vShowChart3)')-1);
Trace Loaded data to vShowChart1: $(vShowChart1);
Trace Loaded data to vShowChart2: $(vShowChart2);
Trace Loaded data to vShowChart3: $(vShowChart3);
3. For each chart that you want to display based on the user's ID, just go to the "Add-ons > Data handling > Calculation condition" and specify:
- =Wildmatch(OSUser(), $(vShowChart1)) > 0
- =Wildmatch(OSUser(), $(vShowChart2)) > 0
- =Wildmatch(OSUser(), $(vShowChart3)) > 0
- etc.
4. Here is the output:
Logged in as administrator:
Logged in as test user:
As you can see both can see Chart 3, but only administrator can see Chart 1 and only test user can see Chart 2.
I hope that this information was helpful. In case I have misunderstood the use case scenario, please elaborate in details by providing additional information. However, if it has helped you resolve the issue, please mark it as accepted solution to give further visibility to other community members.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @rupaliqlik
Perhaps section access might be suitable here. For more information see the link here:
- https://help.qlik.com/en-US/sense/February2022/Subsystems/Hub/Content/Sense_Hub/Scripting/Security/m...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
You can achieve that by using the function OSUser(). This function will return you the value "UserDirectory=[...] UserId=[User ID of the logged in user]". You can run the user ID in a list of users that are allowed to see the chart and then use the output in the calculation condition of the chart.
Here are the steps that I have followed:
1. First I have used the function OSUser() in Text & image and logged in with different users to gather all the User Ids.
2. I have create a variable:
This is the list of all the users that are allowed to see the chart. The format is: '*[USER ID]*', '*[USER ID]*' etc.
3. I have crated an KPI chart
4. Under "Add-ons > Data handling > Calculation condition" I have used the expression: =Wildmatch(OSUser(), $(varListOfUsers)) > 0
5. Under "Add-ons > Data handling > Calculation condition" I have used the string: You don't have the right permissions to view this chart
6. Now if I login as the user that has access:

7. If I log in as an user whose ID is not within the list:

I hope that this information was helpful. In case I have misunderstood the use case scenario, please elaborate in details by providing additional information. However, if it has helped you resolve the issue, please mark it as accepted solution to give further visibility to other community members.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ,
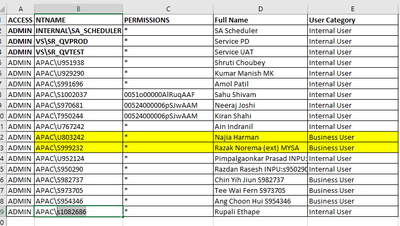
In my section access data is like this. Then how to implement your solution. How to create varListOfUsers?
want to hide certain KPI's from users .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
In that case, I would suggest doing something like this:
1. Create another column in your dataset and specify the strings for the charts that each should have access to:

As you can see for example, administrator will have access to "Chart 1", test user will have access to "Chart 2" and both of them will have access to "Chart 3"
2. In your load script you have to add:
//Load the data to the "Users" table:
Users:
LOAD
"ACCESS",
NTNAME,
"SHOW CHART",
PERMISSIONS,
"Full Name",
"User Catergory"
FROM [...]
(...);
//Get the number of rows:
LET NumRows=NoOfRows('Users');
Trace Loaded rows: $(NumRows);
//Create the empty variables:
//User IDs listed in the variable are the ones who will have access to the chart:
let vShowChart1 = "";
let vShowChart2 = "";
let vShowChart3 = "";
//Iterate through each row of the table:
FOR i=0 to $(NumRows) - 1
//Get the USER ID and the string that defines to which chart the user should have access to:
LET vNTNAME=Peek('NTNAME',$(i));
LET vSHOWCHART=Peek('SHOW CHART',$(i));
TRACE Reading NTUSER: "$(vNTNAME)" with chart hide data: "$(vSHOWCHART)";
//Check if the string with charts, contains the "CHART 1".
//If it does, then save the user ID as '*[USER ID]*' within the varialbe
//If it doesn't then leave the variable as it is
//Do the same for all the variables for all the charts
Let vShowChart1 = If(Wildmatch('$(vSHOWCHART)','*CHART 1*') = 1, '$(vShowChart1), ''*$(vNTNAME)*''', '$(vShowChart1)');
Let vShowChart2 = If(Wildmatch('$(vSHOWCHART)','*CHART 2*') = 1, '$(vShowChart2), ''*$(vNTNAME)*''', '$(vShowChart2)');
Let vShowChart3 = If(Wildmatch('$(vSHOWCHART)','*CHART 3*') = 1, '$(vShowChart3), ''*$(vNTNAME)*''', '$(vShowChart3)');
NEXT;
//Remove the first character which is , (Otherwise the variable will not work):
Let vShowChart1 = Right('$(vShowChart1)',Len('$(vShowChart1)')-1);
Let vShowChart2 = Right('$(vShowChart2)',Len('$(vShowChart2)')-1);
Let vShowChart3 = Right('$(vShowChart3)',Len('$(vShowChart3)')-1);
Trace Loaded data to vShowChart1: $(vShowChart1);
Trace Loaded data to vShowChart2: $(vShowChart2);
Trace Loaded data to vShowChart3: $(vShowChart3);
3. For each chart that you want to display based on the user's ID, just go to the "Add-ons > Data handling > Calculation condition" and specify:
- =Wildmatch(OSUser(), $(vShowChart1)) > 0
- =Wildmatch(OSUser(), $(vShowChart2)) > 0
- =Wildmatch(OSUser(), $(vShowChart3)) > 0
- etc.
4. Here is the output:
Logged in as administrator:
Logged in as test user:
As you can see both can see Chart 3, but only administrator can see Chart 1 and only test user can see Chart 2.
I hope that this information was helpful. In case I have misunderstood the use case scenario, please elaborate in details by providing additional information. However, if it has helped you resolve the issue, please mark it as accepted solution to give further visibility to other community members.