Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- lock/unlock fields not working on visualization ex...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
lock/unlock fields not working on visualization extensions
Hi, can somebody help me, lock and unlock fields are not working on my custom visualization extensions. I have requirements to have a lock and unlock functions on my selected fields.
below is my code
define( ['qlik', 'jquery', 'css!./showSelection_v1.css'],
function (qlik, props) {
return {
support : {
snapshot: true,
export: true,
exportData : false
},
definition: props,
paint: function ($element) {
var app = qlik.currApp();
app.getList("CurrentSelections", function(reply) {
var mySelectedFields = reply.qSelectionObject.qSelections;
if (mySelectedFields.qLocked == true)
{
icon = 'unlock'
}
else
{
icon = 'lock';
}
var html = "<div class='bgShowSelection'><lui-button ng-click='app.lockAll()'><p style='border: none; float: right; background-color: transparent; padding-right: 20px;' class='lui-icon lui-icon--"+icon+"'></p></lui-button>";
//loop through selected fields
var mySelectedFields_arrayLength = mySelectedFields.length;
for (var i = 0; i < mySelectedFields_arrayLength; i++) {
html += "<span class='bgShowSelectionsLock'>"+mySelectedFields[i].qSelected+"</span>";
}
html += "</div>";
$element.html(html);
});
return qlik.Promise.resolve();
}
};
}
);Can anybody help me with the right code syntax?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can somebody help me if its possible to add an action button (lock, unlock and clear)? I was trying the inline onclick function in html code.
below is my code
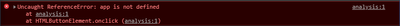
html += '<button id="lock_button" onClick="(function(){app.lockAll();})();" class="btn-lock-unlock"><p class="lui-icon lui-icon--'+icon+'"></p></button><button ng-click="app.clearAll()" class="btn-lock-unlock"><p class="lui-icon lui-icon--clear-selections"></p></button>';but it goes to an error
Is there anyone who can help me on my requirements? I've using the app.lockAll(), app.unlockAll() and app.clearAll also I tried create a jquery for click function my sample code is
$( "#lock_button" ).click(function() {
app.lockAll();
});
but still no luck 😟
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jenriquez (Joice)
I will give it a try tomorrow; Is your extension code the one posted at the top of this topic? a couple of questions regarding your extension; actually would you clarify the lock feature you are trying to implement a little bit more?
Regards,
Do you want to lock the fields it displays?
A journey of a thousand miles begins with a single step.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I already display and the function of the button is already working from my end, thank you 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool, you are good !!!
A journey of a thousand miles begins with a single step.