Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Visualization and Usability
- :
- How To Customize Navigation Button using CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How To Customize Navigation Button using CSS
Hi!
I'm using Qlik Sense Desktop June 2020 and I'm trying to customize the Qlik Sense navigation button included in Dashboard bundle using css , but i cannot find the name of the component in order to modify it. I have tried this ,but it doesn't work:
.qv-object-button {
background-color: #E9E3E0 !important;
border:none !important;
}
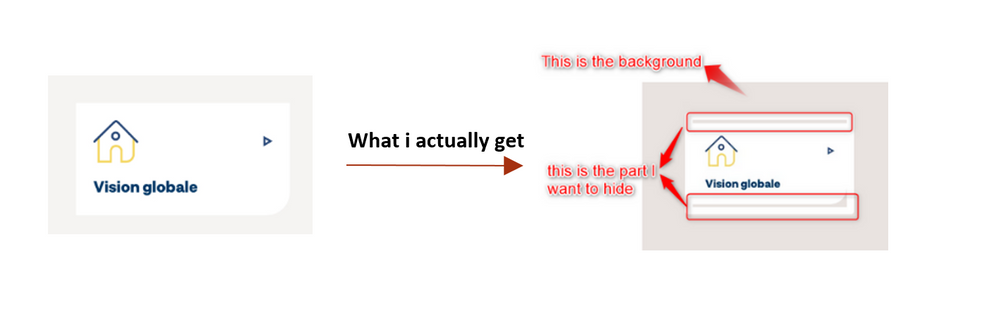
What i want to get is the following :
Ps: Even when i tried changing the apperence of the button manually, i set the same background color and removed the border, i still get the white border as u see in the image attached.
If there is another option to do the navigation between sheets with a background image , kindly let me know about it.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
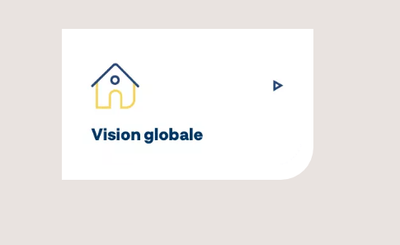
Thank you @NitinK7 for your help, I actually found a solution for my issue , I added these lines in my css file in order to modify the border radius and get the shape I wanted :
.qv-object .qv-inner-object {
padding: 10px;
border-bottom-right-radius: 30px
}
And then I changed the background color in the appearance section to match the image .
This is the final result :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try using below,
.qv-object-qlik-button-for-navigation .container.centered {
background: #d7e9ff;
}
.qv-object-qlik-button-for-navigation .lui-button {
font-family: Proxima Nova, sans-serif;
font-size: 16px;
font-weight:normal;
color: #ffffff;
border: 1px solid #ffffff ;/*004eae;*/
}
article.qv-object.qvt-visualization.qv-layout-spark.qv-object-qlik-button-for-navigation {
border-top-color: #fff;
box-shadow:none;
}
.lui-button--gradient, .lui-button--toolbar {
background-color: #0C639B;
background-image: none;
}
.qv-client.qv-card #qv-stage-container #grid .qv-object-wrapper .qv-object-qlik-button-for-navigation {
border:none;
border-radius: 4px;
box-sizing: border-box;
}
.qv-object-qlik-button-for-navigation .lui-button.full-width {
background: #004eae;
padding: 0px 16px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
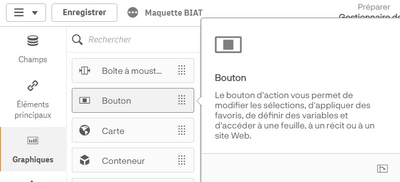
Hi @NitinK7 , I appreciate your response, but i'm not using the lui-button, i'm actually using the one newly added the Dashbord bundle :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May be you can try like
element.style {
background-color: #0C639B;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Or you can use

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
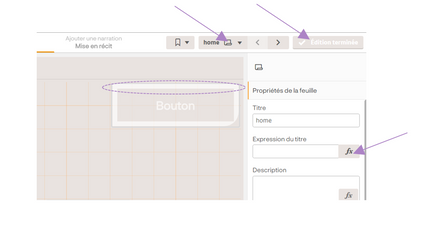
When i add this line, all the backgrounds of all buttons change , still need to specify that i need to customize only the navigation buttons. Also, still can't get rid of that white border :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you can change background color using button properties
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @NitinK7 for your help, I actually found a solution for my issue , I added these lines in my css file in order to modify the border radius and get the shape I wanted :
.qv-object .qv-inner-object {
padding: 10px;
border-bottom-right-radius: 30px
}
And then I changed the background color in the appearance section to match the image .
This is the final result :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I was facing similar issue - changing button color with CSS and I've found solution. This is how I accessed button properties:
.qv-object-action-button .qv-object-content button{
background: #ffffff!important;
color: #48b2c8 !important; }
Hope it works for all 🙂
Karolina