Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Re: How to base colour of block chart on expressio...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to base colour of block chart on expression?
Hello,
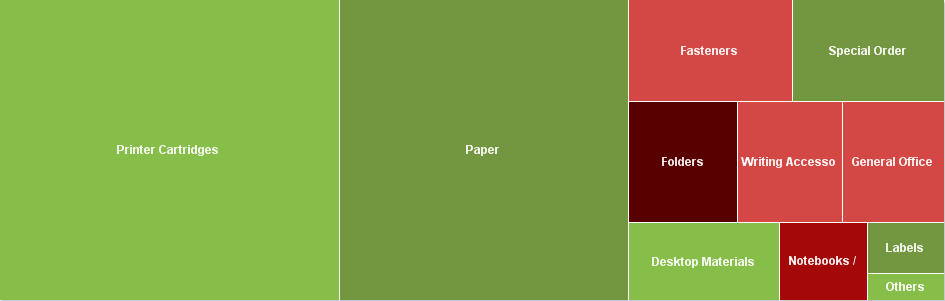
I have seen this screenshot of block chart which is set up like kind of "heat map". One metric (i.e. expense amount) affects the size of the blocks, second one (i.e. expense change from prevoius year) affects the color of the blocks.

How can i do so?
Thanks for the response!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
You can use the COLORMIX or ARGB color functions to set the background color of expression
e.g.
argb (floor (sum (Amount) / sum (total amount) * 255), 102, 204, 102) generates a green color gradient based on the total amount
colormix1 (avg (PercentOfMargin), red (), green ()) creates a gradient from red to green based the margin percentage (although the size of the box depends on the total amount)
Jose Luis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
do you want to have different colors for each expression of your chart?
In that case, the way to have different colors for different expressions is using the chart property Colors.
For each expression you can set a different color.
Hope it helps
Best regards
Giampiero
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
You can use the COLORMIX or ARGB color functions to set the background color of expression
e.g.
argb (floor (sum (Amount) / sum (total amount) * 255), 102, 204, 102) generates a green color gradient based on the total amount
colormix1 (avg (PercentOfMargin), red (), green ()) creates a gradient from red to green based the margin percentage (although the size of the box depends on the total amount)
Jose Luis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
After creating above map i want to populate only green Colour in chart using button or text object
could you please share your suggestions
Regards,
bobby