Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Link between fields not established
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Link between fields not established
Hello friends
I am facing the following situation in my qlikview
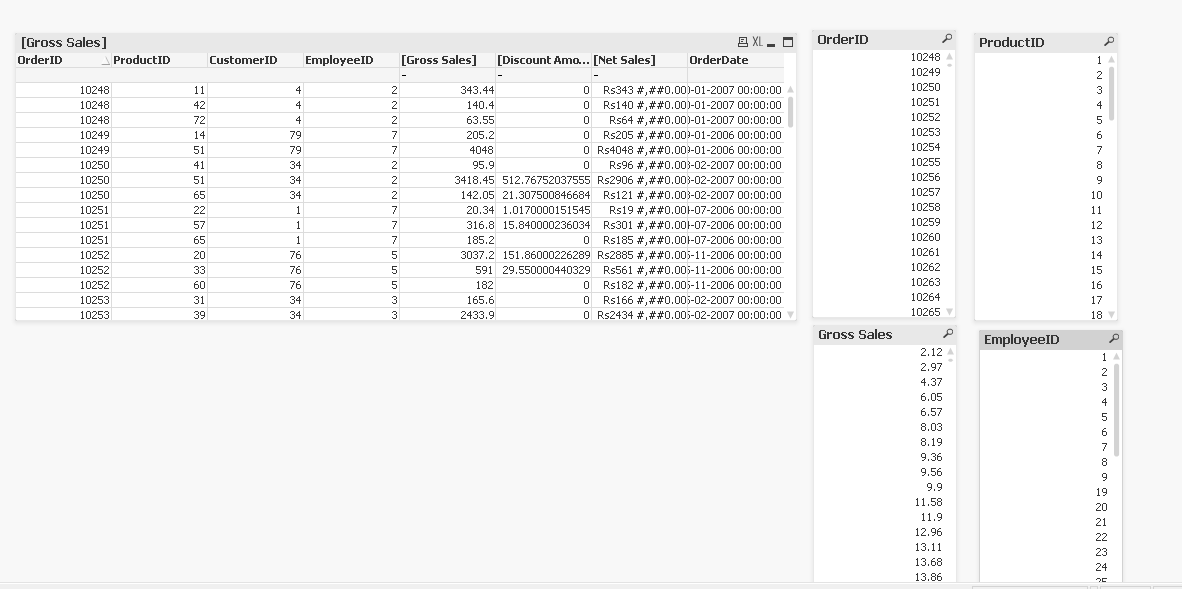
project. As you can see after uploaded the data I get the following output:

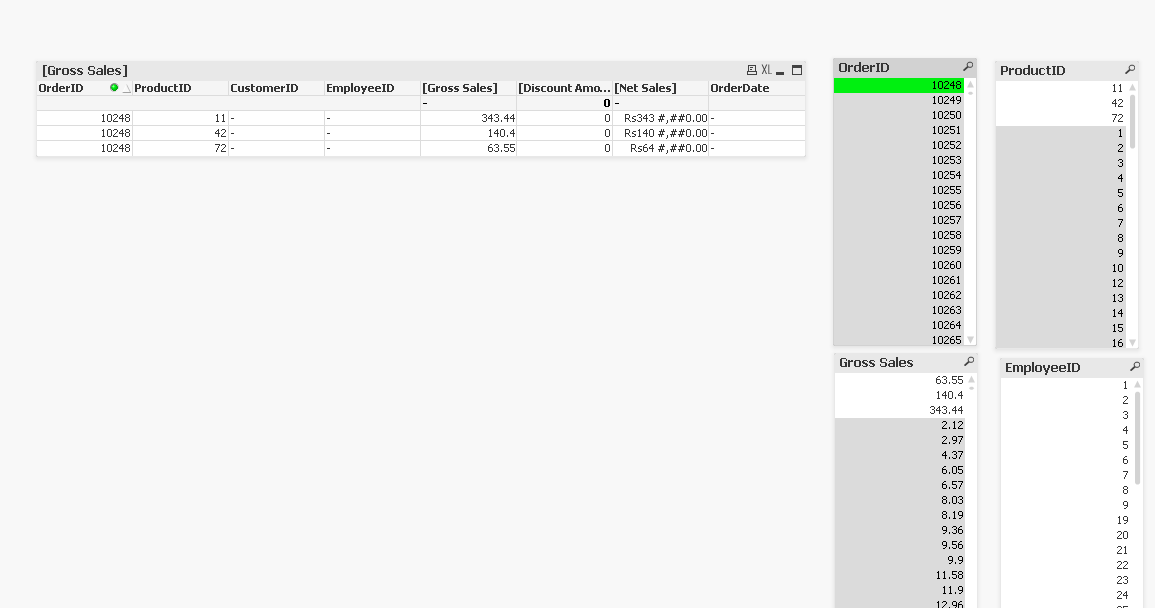
However, whenever I pick any order some of the values fail
to show up as below e.g. employee id (no selection)

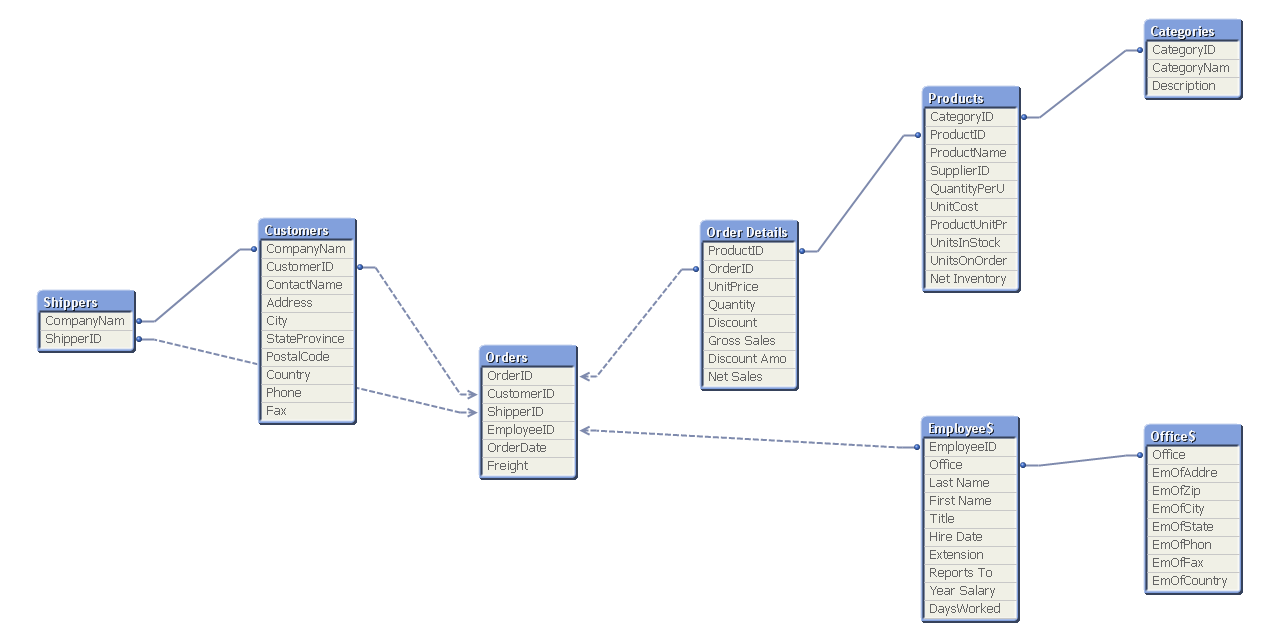
I am little confused as to why the employeeid are not showing even though the data is linked between order and order details table by orderid . Following is my internal table structure:

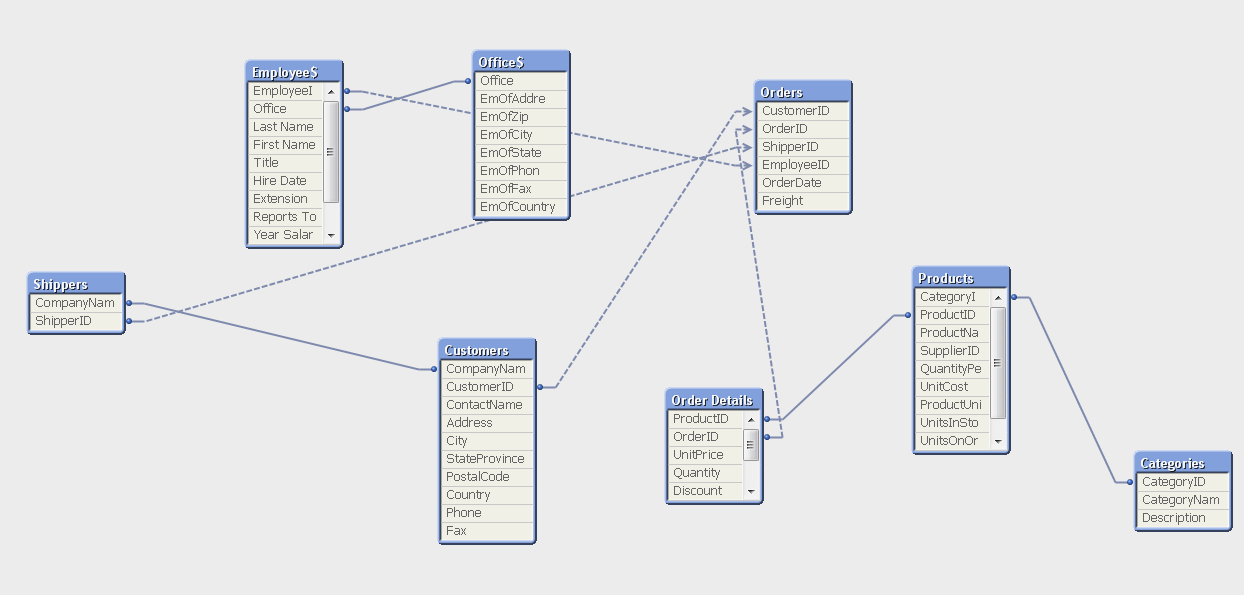
Following is my external table structure:

I am not able to make head or tail as to why the two tables are not linking by order id even though the link is shown in the above views.
Your guidance would be welcomed. Thank you to all for helping.
Cheers
Uday
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's Because of Loops
I think if you Join Shippers Table with Orders as ShipperID as KEY it will solve your Problem.
As Link between Customers and Shippers with Company Name doesn't make any Sense.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please check my response to your previous thread.
You are still having circular references / loops in your model.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Uday,
1) Did the Order ID you select has an Employee ID linked?
2) Are the Employee ID's populated in the Order ID table and of the same format?
thanks,
Rajesh Vaswani
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Mate,
Firstly, loops (indicated by the dotted association in table viewer) creates ambiguous/impossible logical associations. There are a few ways to get rid of the loop. My initial suggestion would be to remove CompanyName from Customers table. CustomerID is the primary association, therefore when linking to Orders you will still get all ShipperID's, even those that did not have any activity.
Let me know if this corrects the output in your chart object
Cheers,
Byron