Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Outlook style calendar that populates from date fi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Outlook style calendar that populates from date field
I am building a dashboard to help track engineering changes in a manufacturing plant. Each change has a date that it will be implemented on. I would like to have a calendar that looks like an outlook calendar, with objects listed under the applicable dates. Then when you click on one of the changes, it will select that change number and filter fields accordingly. I don't want the date numbers to filter when clicked though.
The data that this sheet object will pull from will be on a single table in the following format:
| CN Number | Effective Date | Description |
|---|---|---|
| CN1234-05 | 1/15/15 | update hardware |
| CN2587-01 | 1/20/15 | swap to LED lighting |
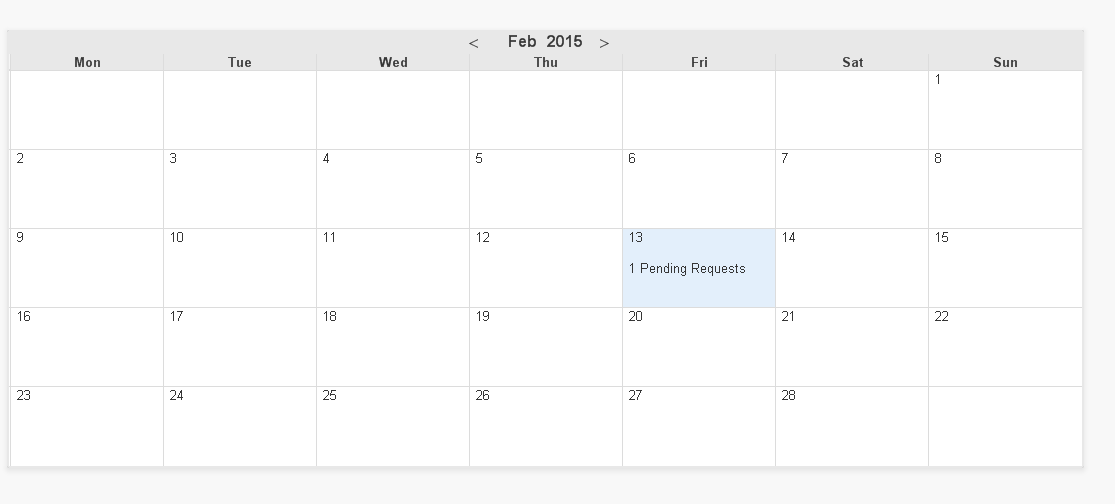
I have attached a mock up of what this will look like in an ideal world. Any help will be greatly appreciated.
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To create a calendar with nearly these layout is possible. Load your table linked to a master-calendar and create a pivot with weekday as horizontal dimension and week as vertical dimension and use as expression something like this:
= day & chr(10) & chr(10) & [CN Number]
Naturally these table needs some layout adjustments - widths, heights, aligning ...
More difficult is to implement some actions on click because a chart hasn't any available click-actions. Some workarounds could be possible. First - use as expression-type "url" and link with the url to your selections and sheets, see here more: AJAX and URL parameters. Second - create a field-selection trigger on the field day then it would be executed by clicking inside the chart. Then read associate field-values or through getfieldselections() or similar your required informations and used these to go to your wanted sub-informations.
Also possible is to create many textboxes - for each day at least one. This meant more effort whereby you could then apply better layout-ideas.
- Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To create a calendar with nearly these layout is possible. Load your table linked to a master-calendar and create a pivot with weekday as horizontal dimension and week as vertical dimension and use as expression something like this:
= day & chr(10) & chr(10) & [CN Number]
Naturally these table needs some layout adjustments - widths, heights, aligning ...
More difficult is to implement some actions on click because a chart hasn't any available click-actions. Some workarounds could be possible. First - use as expression-type "url" and link with the url to your selections and sheets, see here more: AJAX and URL parameters. Second - create a field-selection trigger on the field day then it would be executed by clicking inside the chart. Then read associate field-values or through getfieldselections() or similar your required informations and used these to go to your wanted sub-informations.
Also possible is to create many textboxes - for each day at least one. This meant more effort whereby you could then apply better layout-ideas.
- Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Marcus_Sommer for the suggestion. I was able to create a calendar using pivot table as given below. In each date box, the number at the top left is the day number and the other number at the bottom is a metric (similar to [CN Number] in your expression). Is it possible to control the fonts of [day] and [CN Number] values in the box for the dates?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately you couldn't have different font-settings within one object besides his sub-objects like caption, legend and so on.
But such calendar is quite static so it should work to use two or more calendar-objects one above the other - each with different cell-content and formatings for these and the other layouts are transparent.
- Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you. I will try this approach.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you. I have the pivot table set up, and I'm running into a problem. If there are multiple CN's for a given date, it isn't showing either. Can you think of a way to display all possible values for the CN field?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You will need to use concat() to display multiple CNs. See this example for a how to:
Qlikview Cookbook: Calendar Chart http://qlikviewcookbook.com/recipes/download-info/calendar-chart/
-Rob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm looking to do the same thing except i need to break it down by hour. I was able to create the high level calendar as illustrated below, but how do i include the hourly breakdown. I want to show how many requests i have open and then when clicking on the request i want to display the time breakdown similar to that of outlook.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rob,
I've got the exact look of Calendar from your example, but I'm facing one more issues.
Issue I'm facing:
Whenever I'm selecting any attribute values from List Boxes, the calendar resized to single row and single column i.e. one single cell only.
What I want:
I want to reflect all the attribute selections in my Calendar chart but Want the calendar to show all WeekDay (7) columns, and all Days. So depending on the months there should always be 30 or 31 cell present.
Please let me know how to achieve the same.
Thanks in advance,
Joy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Change your expression to use a set expression to ignore your relevant listbox selections such as event. For example:
=' ' & only({<Event=>}Day)
& chr(10) & concat(Event, chr(10))
-Rob
- « Previous Replies
-
- 1
- 2
- Next Replies »