Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Question on Calendar Object in QlikView
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Question on Calendar Object in QlikView
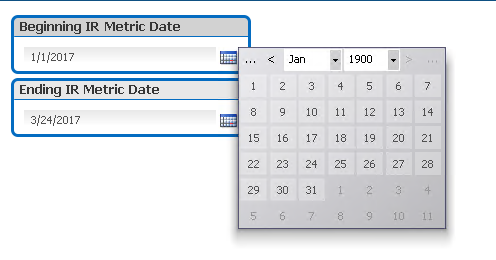
I set a variable in my load script, one for starting calendar date, one for ending calendar date. I used those as the min and max values on the properties of the calendar object. The date that shows up in the object is correct (1/1/2017), but when I drop down the calendar icon to change it, I get only 2 years available (1990 and 1899) ??? Can anyone direct me to some examples or instructions on this issue?

- Tags:
- calendar object
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You may forget to add Min and Max options as below. Try to take variable name and then call Min Value as Start Date / End Date similar to Max Value. Then only calendar capture you have only these values to show case in UI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you show how your variables are defined in the script (they look like text instead of dates)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
let vDateFormat = 'MM/DD/YYYY';
let IRDATE2 = date(today()-1, '$(vDateFormat)');
let IRDATE1 = date(addmonths(today()-1, -1), '$(vDateFormat)');
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You may forget to add Min and Max options as below. Try to take variable name and then call Min Value as Start Date / End Date similar to Max Value. Then only calendar capture you have only these values to show case in UI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for all the help. Using Min Value and Max Value worked on getting the calendar object to display properly in the client. Still having trouble getting it to render properly in the Ajax Client. I'll keep trying! Thanks again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What was the issue on AJAX client? Can you show the image
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
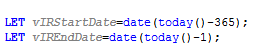
So - here is the variables defined in the script:

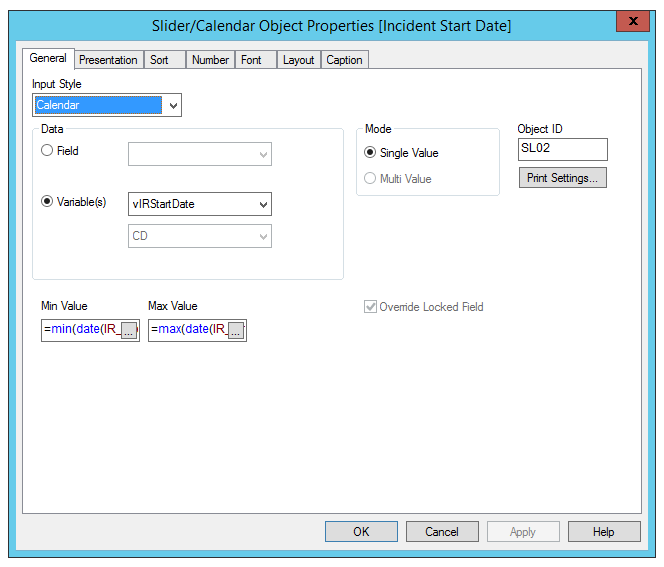
Here is Calendar object (min and max are  of the dates from the data loaded into the app - not the variable)
of the dates from the data loaded into the app - not the variable)
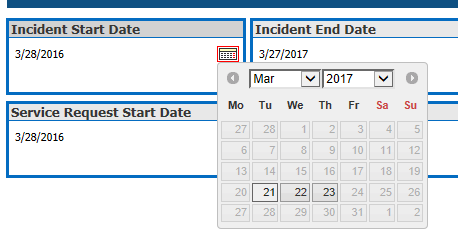
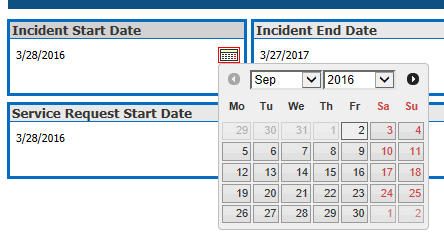
When I first open the calendar object in Ajax, there are only 3 days available to select from:

If I hit CLEAR, then open it again, it has all kinds of dates available:

Thanks in advance for your help.