Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- highest value with calculated dimension and suppre...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
highest value with calculated dimension and suppress null
Hello all
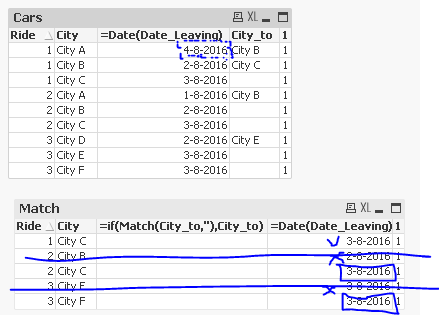
I have a (straight) table with rides delivering packages and go from one City Hub to another. Each ride is devided in parts. At the end of the ride is the part of the ride that goes from a hub to the receiver: no City_to is filled. See first table below.
City_to can be forgotten and the date can be false (manually filled).
I want to have a straight table with one row of each ride, with a field that contains the latest date of the parts that have no City_to. (something like the 2nd table below)
Just choosing the youngest date is not enough: ride 1 would go wrong as obviously 4-8-2016 is a wrong date.
If two date are the same (e.g. ride 3), one of them is to be picked

Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dimension: Ride
Expression1: FirstSortedValue({<City_to={''}>} aggr(maxstring(City),Date_Leaving,Ride), -aggr(Date_Leaving,Ride,Date_Leaving))
Expression2: max({<City_to={''}>}Date_Leaving)
talk is cheap, supply exceeds demand
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
please see the attached.
Regards
André Gomes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am not sure I understand why 4-8-2016 is a wrong date here? Can you elaborate?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dimension: Ride
Expression1: FirstSortedValue({<City_to={''}>} aggr(maxstring(City),Date_Leaving,Ride), -aggr(Date_Leaving,Ride,Date_Leaving))
Expression2: max({<City_to={''}>}Date_Leaving)
talk is cheap, supply exceeds demand
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi J Harke,
Is this what u r expecting ? If yes, PFA.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello André,
In your file, Ride 1 is connected with date 4-8-2016. But as I already stated in my question: this date is incorrect (filled manually by a driver and he made a mistake by filling this date). The row for Ride 1 should be with City C and Date 3-8-2016.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Goodafternoon Rangaraju,
It seems to be working, but I can only 'design' not 'develop': I cannot change anything in the script, only in the front / visualization part. So I would like to have a solution at the side of the user interface.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi J Harke,
solution at the side of user interface.
gysbert wassenaar's suggestion would do the trick, PFA.