Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- QlikView
- :
- Documents
- :
- dropdown menu extension
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
dropdown menu extension
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
dropdown menu extension
When you are using many tab sheets within QlikView your application can easily become unclear and very full. Using standard tab sheets it is not possible to build a hierarchy in your menu.
I have built a dropdown menu extension that allows you to build a hierarchy within your menu and manage multiple tab sheets in a structured way. The menu is easy to install and use, you can configure it from within your QlikView application.

You can find documentation, a sample qvw file and the extension itself at the following location:
petra-bloem/dropdownMenu · GitHub
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi,
Try to change part of the script in Script.js
if (!tabelem) {
//**tabelem = document.createElement("li");
//**tabelem.setAttribute("id", tabdata.name.replace("\\", "_"));
var li = document.createElement("li")
li.setAttribute("id", tabdata.name.replace("\\", "_"));
tabelem = li;
if(isMainMenuItem) {
//**mainMenuElem.appendChild(tabelem);
mainMenuElem.appendChild(li)
} else{
var parentMenuElem = document.getElementById("Document_"+parentSheetID);
if (!parentMenuElem) {
alert("error: a sheet with sheetID " + parentSheetID + " is unknown");
} else{
var subMenuElemUl = parentMenuElem.getElementsByTagName("ul")[0];
if (!subMenuElemUl) {
subMenuElemUl = document.createElement("ul");
parentMenuElem.appendChild(subMenuElemUl);
}
//**subMenuElemUl.appendChild(tabelem);
subMenuElemUl.appendChild(li)
}
}
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Ariel! that fixed it for me.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi all,
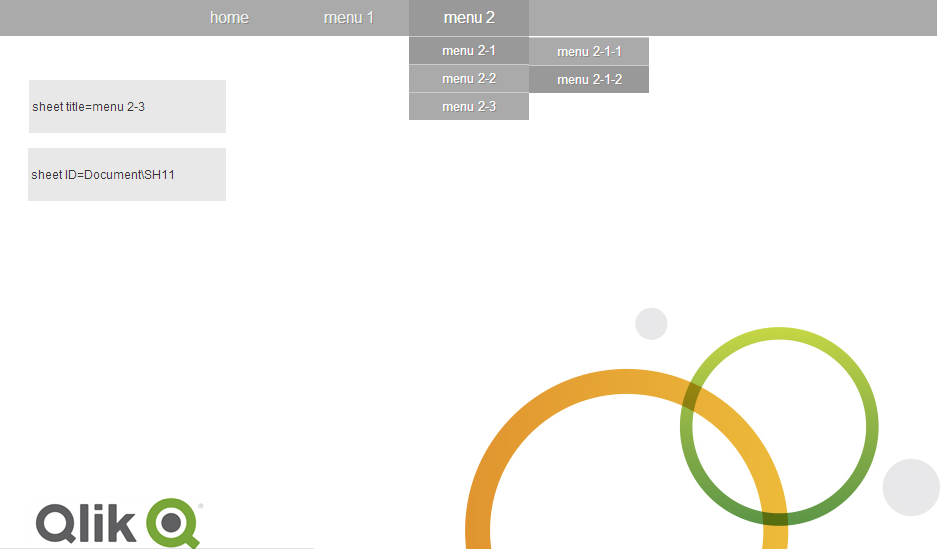
we have an style issue in IE 11. As you can see on the picture below, the dropdown menu does not end after ther last Sub-Menu. In Google Chrome the dropdown ends perfectly after the last sub-menu. (Not checked in Firefox, neither in Opera or Safari)

Do you have any idea where we should change what to solve this problem?
Thank.
Best regards,
Patrick
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I have the same experience which is why we usually promote using chrome, woudl be good if somebody has a fix for it though!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi all,
I just meet the same problem that this extension doesn't work in chrome V63 but it works well in IE. And i tried the Ariel's code but it doesn't work for me...
So does anyone have a better solution? Rly thanks!!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I know this thread is pretty old but wanted to see if anyone was still using the extension and if a solution has been found for the issue where clicking one of the drop-down objects directs to a random sheet.
I like this extension and think it is very slick. Just hoping to work out a solution for always going to the sheet that is listed when clicked.
**Update: So I realized what is going on just not sure how to resolve. My first drop down has 6 children. The second menu has 2.
When I click the first child in the second menu it directs me to the sheet that is listed under first menu, item 1.
If I click the second child in second menu, it directs me to the sheet listed under the first menu, item 2.
When I go to my third menu, each child continues this pattern. My guess is a variable is not being reset but I am not sure where to look and I dont know anything about js.
pbo
Thanks!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello,
How to to to have 5 or plus parent menu please ?
Thx...
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello,
many thanks for this cool Extension.
I think this was asked two times already, but perhaps someone can help now.
Is it possible, that after I clicked the link, the button is still active.
For navigation this would be quite helpfull.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
hi
does anyone knows how to make the main menu buttons open only on click instead of hover? i tried to do it in the css file and it didn't work. i am not sure in which JS files this needs to be done and how.
maybe someone implemented it?
- « Previous
- Next »