Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Extension resets on movement/selection
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Extension resets on movement/selection
Hello Qlik users,
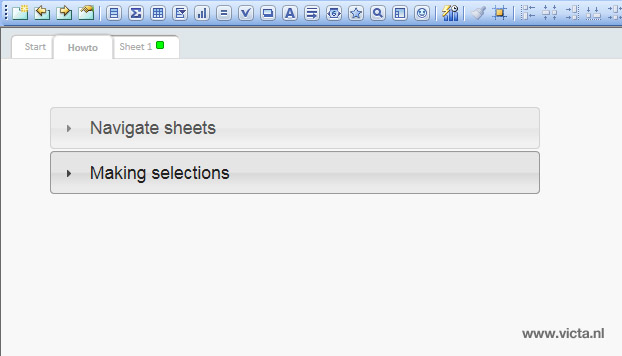
we're working on a little extension with an JQuery Accordion menu. The only problem we're facing is that the accordion menu
opens when making an selection or moving an object. Looks likes QlikView resets the page everytime we make an action.

This is the image when we refresh our page. When making the selection or movement it turns like the image below:

Is there an explanation or fix?
Thanks in advance!!
Regards,
Vince
(victa bv)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi,
It's hard to tell whether the issue is with how object extensions work or with your accordion code. Could you please post the code?
thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Brian,
sure we can!
var EXTENSION_NAME = 'howto';
var PATH = Qva.Remote + '?public=only&name=Extensions/' + EXTENSION_NAME + '/';
var scriptsmenu = ['http://code.jquery.com/jquery-1.10.2.js',
'http://code.jquery.com/ui/1.11.1/jquery-ui.js'
];
function initLayout() {
Qva.AddExtension(EXTENSION_NAME, function() {
Qva.LoadCSS('http://code.jquery.com/ui/1.11.1/themes/smoothness/jquery-ui.css');
Qva.LoadCSS(PATH + 'style.css');
$('head').append('<script>$(function() {$( "#accordion" ).accordion({collapsible: true,active:false});});</script>');
var html = '';
html += '<div id="accordion">';
html += '<h3 class="accordionButton">Navigate sheets</h3>';
html += '<div class="accordionContent">Klik op het gewenste tabblad om van gegevensblad te wisselen.<br />';
html += '<img src="http://www.victa.nl/wp-content/uploads/howto/howto-sheets.jpg" class="img_accordion" alt="sheets" /></div>';
html += '<h3 class="accordionButton">Making selections</h3>';
html += '<div class="accordionContent">Klik op het gewenste tabblad om van gegevensblad te wisselen.<br />';
html += '<img src="http://www.victa.nl/wp-content/uploads/howto/howto-sheets.jpg" class="img_accordion" alt="sheets" /></div>';
html += '</div>';
this.Element.innerHTML = html;
});
};
function loadScriptsmenu() {
if (scriptsmenu.length != 0) {
Qv.LoadExtensionScripts(scriptsmenu, initLayout);
} else {
initLayout()
};
};
loadScriptsmenu();
Thanks in advance!