Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- How to upgrade your extension to QlikView 11
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to upgrade your extension to QlikView 11
have attached The extension framwork is basically the same in QlikView 11 as in QlikView 10, so very probably your QlikView 10 extension will work with QlikView 11. The javascript will probably work without changes.
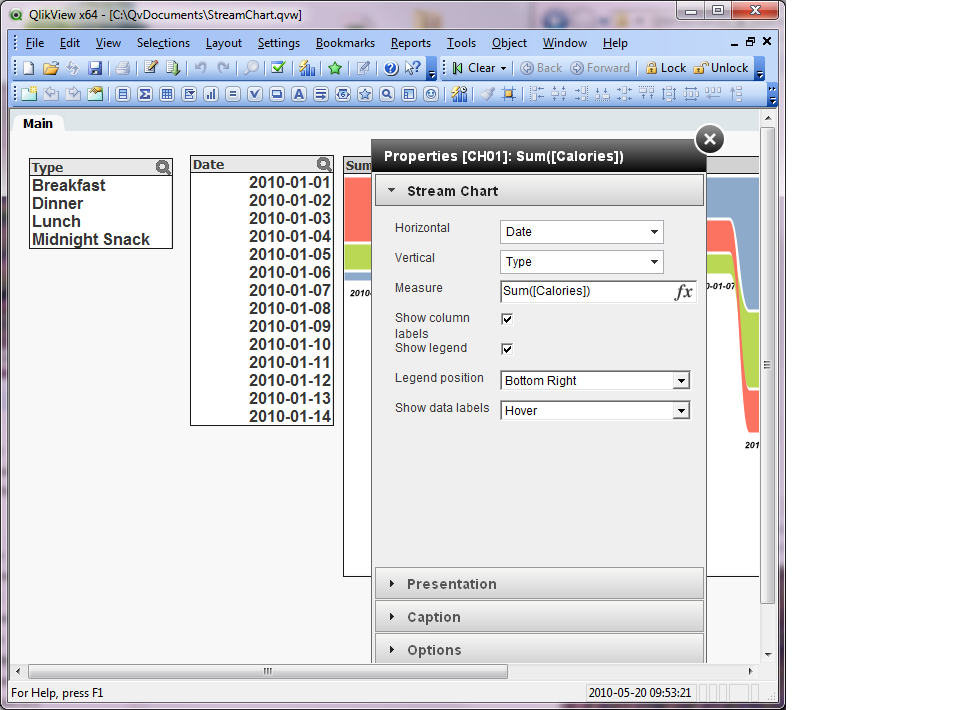
The qvpp files have changed for the new property pages, so your extension property page will probably not look good and some features in it might not work. But you might not need to write a new qvpp file, since QlikView 11 can create property pages dynamically for you. The property pages will look like property pages for the standard objects in QlikView 11. They will look something like this:

To use this feature you need to add som information til the Definition.xml file:
1) Add a Label on your Dimension, Measurement and Text tags. The Label will be used in the property page.
2) Add a Type on your Text tags. Currently supported types are: text (default), checkbox, select (a list of predefined values) and color (a colorpicker)
3) If you use type select you also need to define the available values with a Select attribute (use a comma-sperated list) and Labels for your values with a SelectLabel attribute
4) optionally you can define a Width (like "60px") for your Measurement and Text tags. This will limit the field width on the page.
I have attached the Definition.xml for the StreamChart extension as an example. This information will not affect Qlikview 10 in any way, so your extension will still run under QlikView 10.
With this information QlikView will generate a property page for you. It will be stored in a file called DynProperties.qvpp in your extension directory. If you need to make additional changes to the properties you can copy this file and make changes. If you still want to keep your extension compatible with both versions, you add the following tag to the Definition.xml file:
<PropertiesPage Version="11" File="" />
The automatic property file generation will work both in QlikView desktop and in QlikView server, so you can experiment with it on your desktop.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This automatic qvpp generation could be a good starting point to create the properties page but it would be much better if the document was propertly formatted and if classes names were a lot easier to read/write by a human.