Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Re: QlikView Extenssion - How to make an Ajax call...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
QlikView Extenssion - How to make an Ajax call (in Javascript)
Hi everybody,
I start with QlikView extensions and I am facing a problem. I can not, since an extension QlikView, to make an Ajax call. I simplified my example to target a simple text document, which I would like to dynamically display content in the HTML body of extenssion. I'm using JavaScript (with JQuery) for scripting behavior.
I have a Definition.xml like that :
<?xml version="1.0" encoding="utf-8"?>
<ExtensionObject Label="Hello World" Description="Basic example">
<Initiate Name="Chart.BgColor.ColorHex" value="#E0FFE0" />
<Text Initial="" Expression="='Hello ' & OSUser()"/>
</ExtensionObject>
And a Script.js, like that :
Qva.AddExtension('HelloWorld', function() {
Qva.LoadScript("Extensions\Objects\HelloWorld\jquery.js" , function() {
//alert("jQuery up"); // work!
});
var html = "";
html += "<H1 style='text-align: center;'>"+this.Layout.Text0.text+"</H1>";
html += "<p>Before</p>";
$(document).ready(function() {
$.ajax({
type: "post",
url: "Extensions\Objects\HelloWorld\texte.txt",
dataType: "text",
async : false,
success: function(data, textStatus, jqXHR){
html += "<p>"+data+"</p>";
},
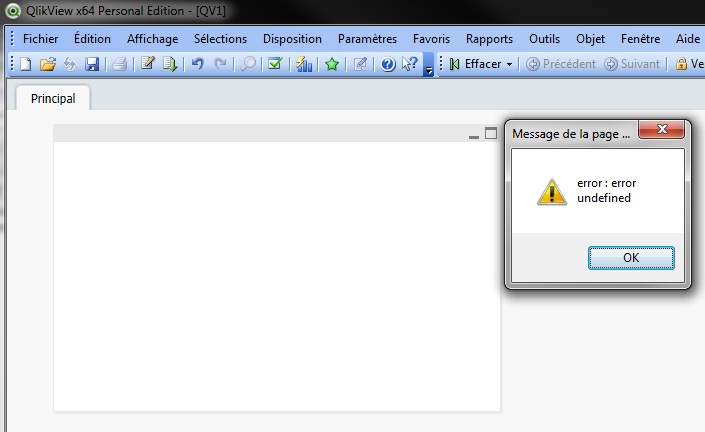
error: function(XMLHttpRequest,textStatus, errorThrown){
alert("error : " + textStatus + "\n" + errorThrown);
}
});
});
html += "<p>After</p>";
this.Element.innerHTML = html;
});
The file texte.txt is in the same directory, and It contains :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam.
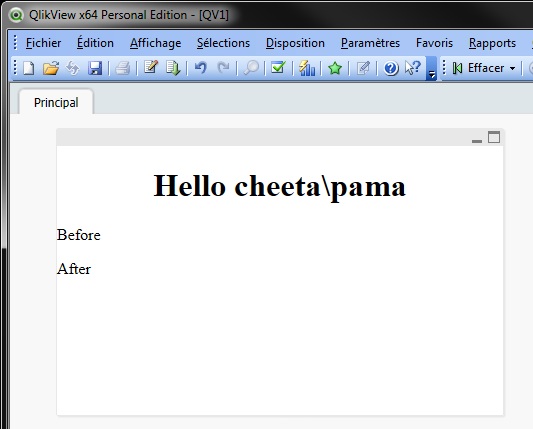
The Result is :
1) On refresh :

2) After clicking OK on the popup box :

Does anyone have an explication or some tips, I'll be happy.
Thanks you so much per advance.
Patrick
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To get data from server you should use GET request (not POST - instead of type: "post" you should use type: "get"). Be sure you have properly formatted url. I think, your url "Extensions\Objects\HelloWorld\texte.txt" is wrong. Try like this: url: Qva.Remote + "?public=only&name=Extensions/HelloWorld/texte.txt"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To get data from server you should use GET request (not POST - instead of type: "post" you should use type: "get"). Be sure you have properly formatted url. I think, your url "Extensions\Objects\HelloWorld\texte.txt" is wrong. Try like this: url: Qva.Remote + "?public=only&name=Extensions/HelloWorld/texte.txt"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks you so much! It's work perfectly.
Have a very nice day.
If it helps others, my code is :
$.ajax({
type: "get",
url : Qva.Remote + "?public=only&name=Extensions/HelloWorld/texte.txt",
dataType: "text",
async : false,
success: function(data, textStatus, jqXHR){
html += "<p>"+data+"</p>";
},
error: function(XMLHttpRequest,textStatus, errorThrown){
alert("error : " + textStatus + "\n" + errorThrown);
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May you please post some instruction on how can i do the same..
I am trying to build a scrolling text from right to left and need to use Ajax and javascript to do that.
Thxs,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there any wrong code/path distribution ... ? acasanva
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
$.ajax call is asynchronous. So, your html variable will contain '<p>Before</p><p>After</p>' text only before you will get some result from ajax request.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Alex,
I did it but still not working. Can you provide me a illustrative example. I want periodic update in qlikview dashboard from .csv/.tsv/.txt etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All
I am trying to achieve the same result, but for some reason all I get every time is the error message

below is the script.js file code.
Please can any body help.
Qva.AddExtension('CVL/HelloWorld', function() {
Qva.LoadScript(Qva.Remote + "?public=only&name=Extensions\HelloWorld\jquery.js" , function() {
if(!jQuery)
alert("Essential plugin (jquery) not loaded"); // work!
else
alert("Essential plugin (jquery) loaded"); // work!
});
Qva.LoadScript(Qva.Remote + "?public=only&name=Extensions\HelloWorld\jquery-migrate.js" , function() {
if(!jQuery)
alert("Essential plugin (jquery migrate) not loaded");
else
alert("Essential plugin (jquery migrate) loaded"); // work!
});
var html = "";
html += "<H1 style='text-align: center;'>";
html += "<p>Before</p>";
$(document).ready(function() {
alert("in");
$.ajax({
type: "get",
url : Qva.Remote + "?public=only&name=Extensions\HelloWorld\Test.txt",
dataType: "text",
async : false,
success: function(data, textStatus, jqXHR){
html += "<p>"+data+"</p>";
},
error: function(XMLHttpRequest,textStatus, errorThrown){
alert("error : " + textStatus + "\n" + errorThrown);
}
});
html += "<p>After</p>";
this.Element.innerHTML = html;
});
},true);