Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Formatting issues arise when viewing document onli...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Formatting issues arise when viewing document online
I have experienced a number of issues with the formatting when viewing my applications online.
When I have to piece a couple charts together to look like 1 larger chart (because of differing dimensions and calculations). I get the appropriate spacing down in the QV app, but then when you view it online the spacing is completely different. I have a QV and online photo below"
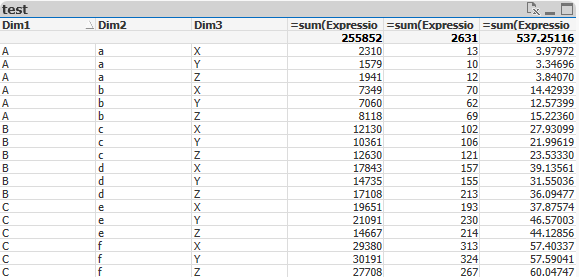
QV:
Online:
I tried using the 'Turn on/off WebView' button and reformatting so they align, but then I get the opposite problem, where the formatting no longer looks correct in QV, but looks alright online.
QV:
Online:
Anyone figure out a solution for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
There's no direct way of fixing this in my know. However, you can do one of the following to minimize the effect due to change in the layout:
1. Set the Styling Mode to Simplified and Sheet Object Style to anything from the dropdown but Glass.
2. If the design of your dashboards is affected by changing to Simplified, you can try setting the Styling Mode to Advanced and Sheet Object Style to Glass
Additionally, you may try removing the borders of this chart (or set the borders to 0 pt. See the following image to see how a chart without borders looks in webview mode. Since you are using multiple charts in the disguise of one, I think removing chart borders could be one of the easy solutions.

Please find the attachment.
Hope that helps ![]()
Regards,
-Khaled.