Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Re: Background Images on Sense focus theme
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Background Images on Sense focus theme
Hi community,
I am facing some trouble while using Sense Focus theme and creating a text&image objects with a background image.
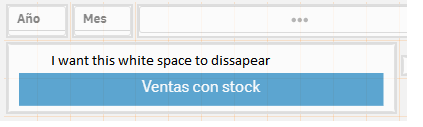
On this case, the background images is just a blue rectangle. The text is writen on the object.
For some reason, it creates a white margin on top, not letting the image strech and fill the full object.
Here are some screnshots:
2 pixels:

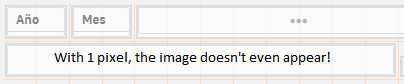
1 pixel:

I tried the following things with no success:
1) Changing the sizing between Stretch to fit, Always fit, Fit to width (all positions), fit to height (all positions) and original size (with images that had different sizes)
2) Changing the grid spacing between wide, medium and narrow
The only thing that fixes the problem is changing the theme to Sense Classic fixes the issue. The problem is that I need the background to be grey and I cannot customize a new theme. I can't use extensions either.
¿Do you know if there is a workaround?
Thanks in advance
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Below theme.css code is for creating object border like sense focus, change hsl code based on the border color requirement.
theme.css
.qvt-sheet {
background: #000000 !important;
}
.qv-inner-object {
border: 1px solid hsl(49, 100%, 50%);
padding: 5px;
}
Conclusion:-
Custom theme helped me to get rid of the top padding from Text and Extension objects
Final theme folder will have three files after adding above one
1. abcd.qext
2. theme.json
3. theme.css
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
UPDATE: I just realized that this is also happening with normal text boxes (without images). Changing the responsive behavior doesn't fix the issue.
I also saw that this comes from the Card.css document on the following properties:
.qv-client.qv-card #qv-stage-container #grid .qv-object-kpi .qv-inner-object .qv-object-header.thin {
height: 28px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@martinmichalski1 Stuck with same exact issue, did you find any workaround? pls share if any...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, I didn't find any solution using that theme.
I think you have only 3 options:
1) Create your own theme (modifying the existing one)
2) Download a different one, there a lot of them available online
3) Make objects bigger than 1 pixel tall
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Martin!
That's where I'm heading towards...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Below theme.css code is for creating object border like sense focus, change hsl code based on the border color requirement.
theme.css
.qvt-sheet {
background: #000000 !important;
}
.qv-inner-object {
border: 1px solid hsl(49, 100%, 50%);
padding: 5px;
}
Conclusion:-
Custom theme helped me to get rid of the top padding from Text and Extension objects
Final theme folder will have three files after adding above one
1. abcd.qext
2. theme.json
3. theme.css