Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Re: Changing borders color in theme
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Changing borders color in theme
Hi,
I'm building a "focus" theme with a dark background.
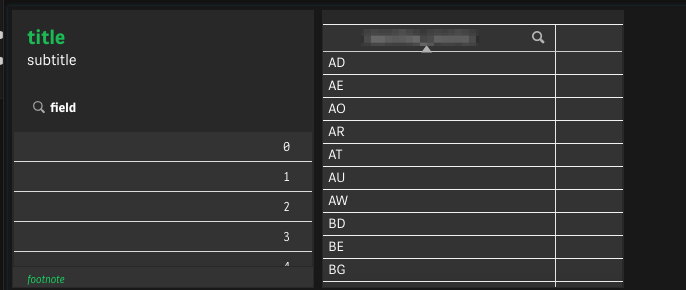
For some reason listboxes and tabled add some white (or light gray?) lines between data values and columns.
Have tried to find the setting for this, but I can't find it. I'd like to make the change globally, so I don't need to change it for each chart object type.
Anyone able to assist on this?
Thanks!
- Tags:
- color
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to change in the code, not jus tin the browser.
Create your own theme and add it to the .css file
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
What user level is expected to be able to create such themes and where?
Do you have any idea why should it be so complicated?
I wish I could define colors separately for each borders in my app based on certain values (ie. met KPI, did not meet KPI)
Thanks,
Levente
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, that's a question for Qlik I guess. We are many that request more flexibility in the Sense app UI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
when I should this text? in some extension?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used it when creating a custom theme. It might be useful when developing extensions as well since it is about changing the design for an object in the UI.
- « Previous Replies
-
- 1
- 2
- Next Replies »