Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Re: Pie chart title(json file)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Pie chart title(json file)
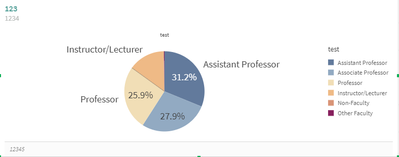
I'm making changes in theme and trying to make title above pie chart (word "test") bigger.
this is my code in json file.
"pieChart": {
"axis": {
"title": {
"fontSize": "20px"
}
},
"label": {
"name": {
"color": "@myColorDark",
"fontSize": "20px"
},
"value": {
"color": "@myColorDark",
"fontSize": "20px"
}
}
},
What should I change in my code? Is there any way to make changes in css file?
Thanks a lot in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've figured out that technically it's a button, not a title. Does anyone know by any chance how to write json or css code for button properties(font size). Thanks a lot in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I fond code for pie chart title(button)
<button class="qc96e30 qc96e1 qc96e3 qc96e16 qc96e22" tabindex="-1" type="button" title="test" style="display: flex; align-items: center; width: 100%; color: rgba(89, 89, 89, 0.8);"><span class="qc96e2"><span dir="ltr" style="flex: 1 1 auto;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;font-weight: normal;font-family: "Source Sans Pro", sans-serif;font-size: 12;color: rgb(51, 51, 51);">test</span></span></button>
Can you please help me to write css to change font to 14px?
Thanks a lot in advance!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Ethel
I realise that your post was over 2 years ago but hopefully you have now found that Qlik Sense allows you to "style" your charts (an option at the top of the presentation settings) and within styling you can choose general settings or chart settings and change font settings: font name, size, colour and toggle bold, italics, underscore.
The only thing that seems to be missing is being able to centre a title rather than have it auto left-aligned?
I hope that helps you and others with a similar question in the future...