Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Re: QS Side Menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
QS Side Menu
Hi everybody,
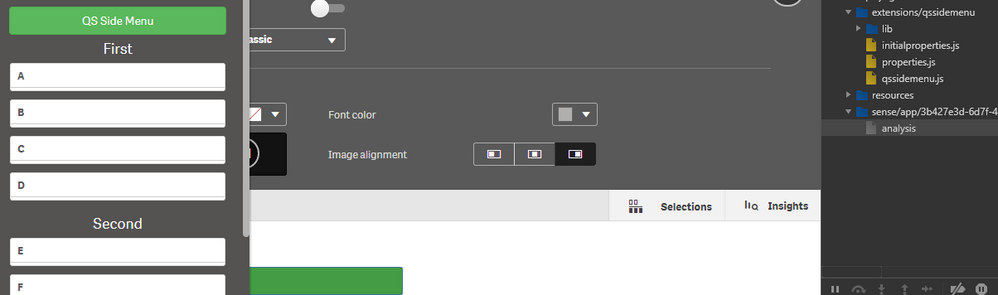
My QS Side Menu (the filters tool) isn't working correctly as shown in the image below,
please help me to see the written in grey!
Thank you very much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
$(".qv-collapsed-listbox .title-wrapper").css("background-color", "white");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good morning!!!
I've been the same issue. However, I didn't understand what should I do with this command line at this answer.
Thanks!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
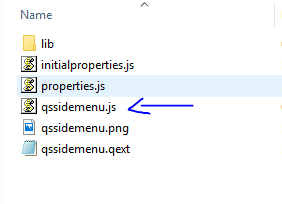
you will have to add it to your extension .js file so first unzip the extension :
and edit the qs sidemenu.js file and then search for paint at the end and add the following :
Once you did that zip your extension back and load it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did as you said, @gbommisetti and now it's working perfectly.
Thank you so much!!!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot man! Searched all over the internet for a Side menu but couldn't find other than this one.
Now it's working perfectly after i edited as you said.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I believe this occurs due to the theme used in your QS App. This occurs because the theme of the QS app is setting the background colour of the filter as transparent but the font still remains grey. And because there is hardly any different in font colour and background colour, this problem occurs. To fix this either you can make the following change to style.css file:
add below code to it:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Note that using your latest Extension, Sense Classic Theme still gives a grey glitch.
How to fix it ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @georgio_hb,
- Can you please confirm that it is the same issue that is highlighted in the original question? or else provide a fresh screenshot?
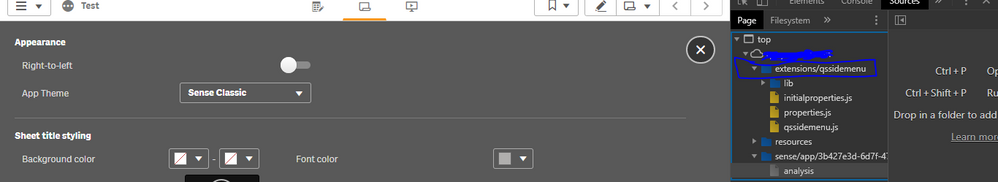
- Also please check if your app is using the correct extension or not? you can check it in developer tools in chrome> Source>extensions>"your extension name".
- Make sure that the previous version of QS Side Menu is not listed there. There should be only one QS Side Menu.
- For further confirming that you are using the correct version, you can compare the code in qvSlideMenu.js file of your app vs the one which is intended (From Github)
I have provided screenshots that might help to check the above points.
If you still find this issue please let me know.
Thanks,
Shyam


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Not visible while using More then one field qs side menu, in May 2021 version.
anyone please help me, thanks
- Tags:
- app development