Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- App Development
- :
- QlikSense Straight table background color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
QlikSense Straight table background color
Hi Experts,
Please suggest some solution to do header background color in Straight Table (QlikSense native object).
Many Thanks
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@salonicdk28 is right. you need the multi kpi object for this.
this can be located here
I would advice reading this post.
there is an example that fit your needs
Also here is the CSS to get you started
/* -- styling background straight table -- */
.qv-st table {
background: linear-gradient(to right, #25c481, #25b7c4);
color: white !important;
border-collapse: unset;
}
.qv-st-header>tr {
background-color: rgba(255,255,255,0.4);
color: white !important;
}
.qv-st-header .qv-st-total-cell, .qv-st-data-cell, .qv-st-header-cell {
border-bottom: 1px solid rgba(255,255,255,0.2) !important;
}
.qv-st-data-cell-null-value {
background-color: unset !important;
}
.touch-off .qv-st-interactive:not(.qv-st-selections-active):not(.qv-st-reordering-active) .qv-st-header:not(.qv-st-custom-header) .qv-st-header-cell-search:hover:not(:active):not(.qv-st-header-cell-search-open), .touch-off .qv-st-navigatable:not(.qv-st-selections-active):not(.qv-st-reordering-active) .qv-st-header-sortable:not(.qv-st-custom-header):hover:not(:active):not(.qv-st-header-cell-search-open) {
background-color: #006581;
cursor: pointer;
}
.qv-st-bottom-header .qv-st-total-cell {
border-top: 1px solid #fff;;
color: #fff;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For this, you need to write styles (CSS) in multi KPI object
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@salonicdk28 is right. you need the multi kpi object for this.
this can be located here
I would advice reading this post.
there is an example that fit your needs
Also here is the CSS to get you started
/* -- styling background straight table -- */
.qv-st table {
background: linear-gradient(to right, #25c481, #25b7c4);
color: white !important;
border-collapse: unset;
}
.qv-st-header>tr {
background-color: rgba(255,255,255,0.4);
color: white !important;
}
.qv-st-header .qv-st-total-cell, .qv-st-data-cell, .qv-st-header-cell {
border-bottom: 1px solid rgba(255,255,255,0.2) !important;
}
.qv-st-data-cell-null-value {
background-color: unset !important;
}
.touch-off .qv-st-interactive:not(.qv-st-selections-active):not(.qv-st-reordering-active) .qv-st-header:not(.qv-st-custom-header) .qv-st-header-cell-search:hover:not(:active):not(.qv-st-header-cell-search-open), .touch-off .qv-st-navigatable:not(.qv-st-selections-active):not(.qv-st-reordering-active) .qv-st-header-sortable:not(.qv-st-custom-header):hover:not(:active):not(.qv-st-header-cell-search-open) {
background-color: #006581;
cursor: pointer;
}
.qv-st-bottom-header .qv-st-total-cell {
border-top: 1px solid #fff;;
color: #fff;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great .Thank You @MartW .
After using above mentioned CSS in Multi KPI object. Do we have any option to hide Multi KPI object from sheet or how can we keep the CSS properties over the straight table.
As of now, I have used the CSS code in multi KPI object and if I remove the multi KPI object CSS properties are automatically disappearing from Straight Table native object.
Please suggest.
Many Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
To hide multipKPI object, you need to write the below expression in styles to hide it
div[tid="Object ID"] {
opacity: 0 !important;
}
Object ID, you will get by following below steps-
- Open a sheet in a Qlik Sense app in your browser
- Add /options/developer to the url
- Right click on an object and choose "Developer"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Mart,
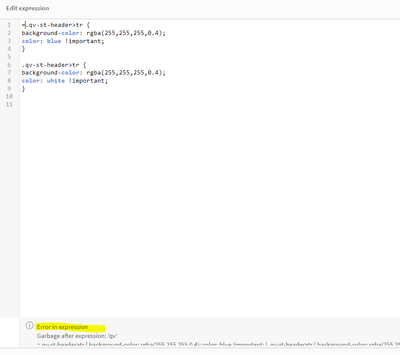
I am unable to use both in same multi KPI object css section
.qv-st table {
background: linear-gradient(to right, #25c481, #25b7c4);
color: white !important;
border-collapse: unset;
}
.qv-st-header>tr {
background-color: rgba(255,255,255,0.4);
color: white !important;
}
For each change do we need to take multi KPI object? or is there any specific syntax to write above both the code?