Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Using a sheet background image by changing the CSS...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using a sheet background image by changing the CSS file
Hi all,
I am trying to use an image for my sheet background by making changes to the CSS file of a theme.
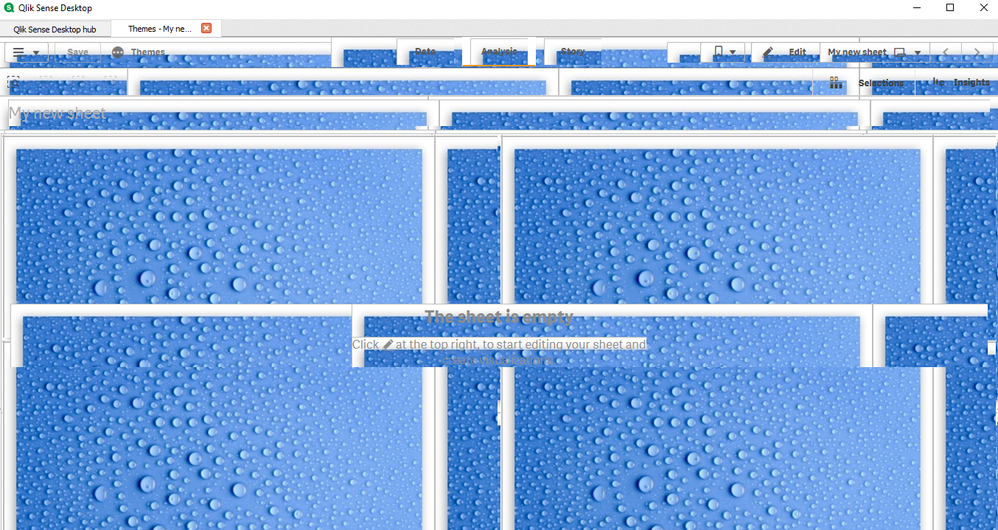
I seem to have got something to work but the image is tiled instead of a single image.
Can anyone see what i need to do to get it working correctly please?
This is what i get when using the attached theme files..
Many thanks..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
OK i have managed to change the CSS file and the image now appears as i expect, the question i have now is if its possible to have a different image o the 2nd sheet in the app?
So sheet 1 will be image 1
Sheet 2 on wards will be image 2
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.qvt-sheet {
background-image:
url("https://pngimage.net/wp-content/uploads/2018/06/png-background-images-free-download-2.png");
background-size: 100% 100%;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Lorenzo,
thanks, that is exactly what i did 🙂
Would you know how to reference a different sheet so i can use a different image?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK i have found the name of the sheet id, does anyone know how i can use this in the CSS.
i.e. i guess i need a CSS equivalent of an IF() statement...
IF data-sheet-id="22248851-546a-418c-a544-181404f94ace",
{
background-image: url("Background.png");
background-size: 100% 100%;
}
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been looking into this; the only thing I've found so far is to apply the image to the title background
div [data-sheet-id="22248851-546a-418c-a544-181404f94ace"] {
background-image: url("https://pngimage.net/wp-content/uploads/2018/06/png-background-images-free-download-2.png");
background-size: 100% 100%;
}
As far as I can see there are no other objects in that refer uniquely to the sheet id
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Lorenzo,
Apologies, i have only started learning CSS coding today!
What in the following line relates to the sheet title..
div [data-sheet-id="22248851-546a-418c-a544-181404f94ace"] {
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the only div that calls data-sheet-id is the title one
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ahh ok, i understand. Thanks for your help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Have you ever managed to achieve the desired result, meaning two different images on two different sheets within the same app?
Thanks a bunch!