Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Groups
- :
- Location and Language
- :
- Español
- :
- Re: Cuadros de texto que parpedeen
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Feature this Topic
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cuadros de texto que parpedeen
Buenos días:
No encuentro la forma para hacer que un objeto texto (cuadro) parpadee. Hay alguna forma de hacerlo?.
Muchas gracias.
Un saludo.
- Tags:
- Group_Discussions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hasta ahora no he visto que haya una forma de hacerlo directamente, pues no existe un atributo como "blink" o algo asi, pero prueba esto. En el Layout - Show Conditional ponle esta expresion:
Mod(Second(Now()),2)
Esto te mostrara el objeto cada segundo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Para que algo parpadee es necesario que cambie el estado de ese objeto de manera automática.
Una manera de hacerlo es modificar el color de fondo con una función tal que:
=If(mod(second(Now()),2)=0, red(), LightRed())
Y el color de texto tal que:
If(mod(second(Now()),2)=0, white(), black())
Estas dos funciones al hacer uso de la función Now() van a provocar un cambio de estado en el documento QlikView cada segundo consumiendo recursos de manera necesaria y no es nada aconsejable utilizarla.
Aunque también consume recursos, probablemente un .gif animado sea mejor opción (nunca he probado a medir las diferencias de rendimiento entre las dos opciones) si es que el parpadeo es un requerimiento indispensable.
En cualquier caso, QlikView no ofrece esta opción en los colores de manera nativa y las aproximaciones técnicas implican necesariamente pérdida de rendimiento.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
De todas formas, entiendo que se ha pensado en un cuadro de texto parpadeante para resaltar de alguna forma un dato importante. Siempre se puede conseguir llamar la atención del usuario de forma más sencilla poniéndole un color de alto contraste, un borde llamativo, o un fondo con una imagen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Si, efectivamente es para resaltar un mensaje de error importante. Gracias por vuestras respuestas. Realizaré pruebas a ver como se comporta con el parpadeo, y si veo pérdida de rendimiento, lo haré como dice Juan Gerardo ...
Muchas gracias a todos.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Otra opción que no se ha comentado y que va a favor del rendimiento, sería añadir un .gif.
Existen webs de generadores de gif a partir de un texto que le pases por parámetro, o incluso podrías poner una que pusiera "¡Atención!" o algo así y al lado el texto dinámico.
Saludos,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Está comentado un poco más arriba.
Aunque puede parecer una solución muy limpia en lo que se refiere uso de recursos es necesario ser cuidadoso y hacer pruebas. El uso de .gifs animados puede producir un consumo intensivo de la CPU en múltiples navegadores (mirando bugs reportados en Firefox, Chrome y Opera tanto para Windows como para OSX también parece dependiente de la tarjeta gráfica usada y de la carga de CSS).
En cualquier caso es necesario hacer pruebas antes para poder determinar qué solución es mejor. Pero sin duda, la solución que propone Juan Gerardo no sólo es facil de implementar sino que desde un punto de vista de visualización suele ser más elegante.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
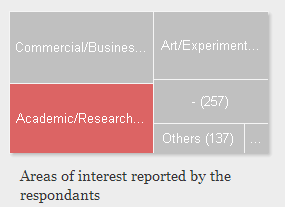
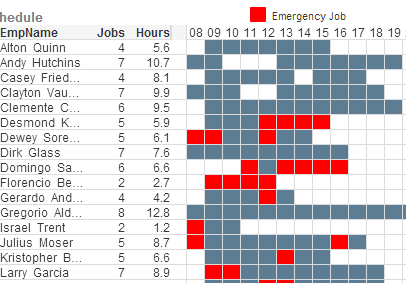
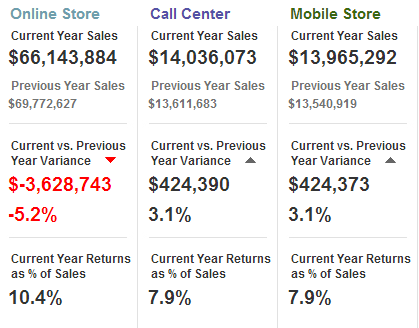
Algunos ejemplos sencillos de cómo resaltar parte de la información y atraer la atención del usuario. Todos sacados de aplicaciones públicas del portal de demos: