Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: Create FilterPane with Visualization API
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Create FilterPane with Visualization API
I am able to generate a filter pane with the following code, but the filter pane doesn't do anything when I click on the fields. Is there something I am doing wrong?
function appendFilterPane(parent){
var app=qlik.currApp();
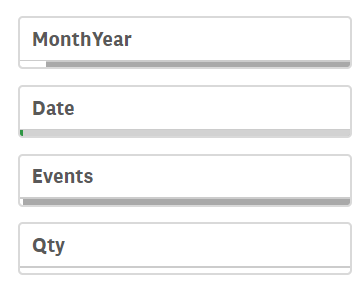
var listbox1=app.visualization.create('listbox',["MonthYear"],{"showTitles": false,"title": "MonthYear","showDetails":true});
var listbox2=app.visualization.create('listbox',["Date"],{"showTitles": false,"title": "Date","showDetails":true});
var listbox3=app.visualization.create('listbox',["Events"],{"showTitles": true,"title": "Events","showDetails":false});
var listbox4=app.visualization.create('listbox',["Qty"],{"showTitles":false,"title": "Qty","showDetails":false});
Promise.all([listbox1,listbox2,listbox3,listbox4]).then(function(data) {
app.visualization.create('filterpane', null,{}).then(function(container){
for (var i = 0; i < data.length; i++) {
data[i].model.getProperties().then(function(child) {
container.model.createChild(child);
});
}
container.show(parent);
});
});
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you get this to work? It's a shame this isn't documented...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found a way to make it work perfectly, it involves using getObject with the id of the created visualization instead of using the show function. An example:
const createMyFieldFilter = async (app) => {
const listboxVis = await app.visualization.create('listbox', ['My Field'], {
showTitle: false,
title: 'My Field',
showDetails: true,
});
const filterpaneVis = await app.visualization.create('filterpane', [], {
qMeta: {
privileges: ['read', 'update', 'delete', 'exportdata'],
},
qSelectionInfo: {},
showTitles: false,
title: '',
subtitle: '',
footnote: '',
showDetails: false,
visualization: 'filterpane',
});
listboxVis.model.getProperties().then((child) => {
filterpaneVis.model.createChild(child);
app.getObject('myFieldFilter', filterpaneVis.id);
});
};- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @jmr_itsn ,
Is filterpane only available in the latest version of the Viz Api? I am still using April 2019, and I cant get this to work?
Many Thanks,
Ryan Arpe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I'm not sure about whether it's compatible or not with April 2019. It worked on Feb 2020.
In older versions I recommend you to not use qlik.sessionApp and instead use qlik.sessionAppFromApp so you can just do yourSessionApp.getObject.
That way, you don't have to store all of your object's properties in the mashup and they can reside in a objects-only template app. I found this way to be as performant as qlik.sessionApp alone and much more convenient.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
would you mind share a complete project?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did anyone find any stable solution?