Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Cross-Origin Request Blocked using mashup API
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cross-Origin Request Blocked using mashup API
Hi,
I'm configuring a mashup to run from an IIS Server, instead of using the internal Qlik Sense server. Both on same machine but using different ports. IIS on 8080 and Qlik on 80.
When I open the url http://<nydomain.com>:8080/mashupsite the authentication is fine and the html elements are shown in the page as well but the qlik objects doens´t display.
After reviewing the developer console I found the errror below:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://<mydomain.com>/resources/autogenerated/product-info.json?1532484125189. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
I already added the tag Access-Control-Allow-Origin in the additional response headers parameter in the virtual proxy (default) but the error is still there.
The server is version June/2018 and using only the default virtual proxy using ticket and windows authentication.
Does anyone have a clue about how to solve this issue ?
- « Previous Replies
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi pablolabbe,
This is a known issue and it should have been fixed before the June release, you should file a bug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi pablolabbe,
This is a known issue and it should have been fixed before the June release, you should file a bug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Aiham,
So this problem is also found in the most recent versions like February/2018 or April/2018 ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
pablolabbe, no (or well it shouldn't) -
In June 2018 release our sense-client team implemented a better, faster and more performant build system, this implementation introduced this issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Pablo ..
In the June 2018 release Qlik Sense Client (and mashups) are now fetching a few json files (languages and product info) from Qlik Sense Server.
If you are hosting your mashup from a different domain than where Qlik Sense Server is installed then you need to configure your virtual proxy and whitelist your mashups domain so that cross-origin requests are allowed.
try to add
http://<nydomain.com>:8080/
to your whitelist on the virtual proxy you're using.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Anders,
Already tried this, but it didn´t work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May be, check this for properties specifications pertains, Cross-Origin Request:
Credentialed requests and wildcards
When responding to a credentialed request, the server must specify an origin in the value of the Access-Control-Allow-Origin header, instead of specifying the "*" wildcard.
Because the request headers in the above example include a Cookie header, the request would fail if the value of the Access-Control-Allow-Origin header were "*". But it does not fail: Because the value of the Access-Control-Allow-Origin header is "http://foo.example" (an actual origin) rather than the "*" wildcard, the credential-cognizant content is returned to the invoking web content.
Note that the Set-Cookie response header in the example above also sets a further cookie. In case of failure, an exception—depending on the API used—is raised.
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS#Requests_with_credentials
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
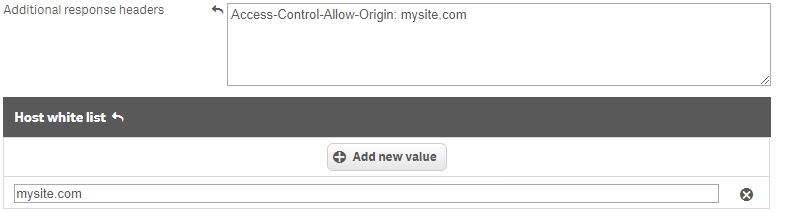
In the server I have a virtual proxy with these setting and it works just fine

How do you change this in Qlik Sense Desktop where there is no QMC? I got the same error as Pablo when I develop localy on port 4848.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Roy,
Were you able to resolve the issue with Qlik sense desktop? I am also having same issue.
thanks
Nagendra.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No I haven't. I reversed to previous qlik sense desktop version for the moment.
- « Previous Replies
- Next Replies »