Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Cross-Site requests with cookie without the Sa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
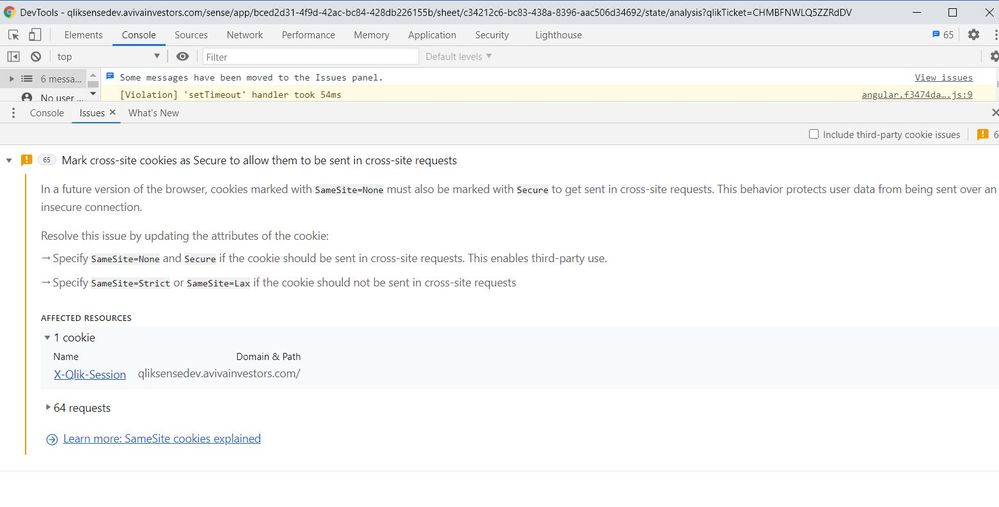
Cross-Site requests with cookie without the SameSite attribute are being blocked by Google Chrome
Mashup development that use cross-site resources may encounter issues when Chrome version 80 is released in the month of February. An example of when issue may occur is when using "domReady". (https://www.cdnpkg.com/require-domReady)
The following may be registered in the Google Chrome Development Tools:
"A cookie associated with a cross-site resource at ....[URL]... was set without the `SameSite` attribute. It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032."
For more information on how to revert to old behavior (prior to Chrome version 80) see https://support.qlik.com/articles/000092955
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Find Blog on this topic via link below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Find Blog on this topic via link below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andre Sostizzo,
I am facing the same issue after set samesite to none in chrome as well as QMC virtual proxy when I am using the Qlik extension only.
I can able to get the data from Qlik using enigma JS with node application in Chrome browser with help of this samesite attribute as none. But only facing the issue while using the Qlik extension.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andre Sostizzo,
I am facing the same issue after set samesite to none in chrome as well as QMC virtual proxy when I am using the Qlik extension only.
I can able to get the data from Qlik using enigma JS with node application in Chrome browser with help of this samesite attribute as none. But only facing the issue while using the Qlik extension.