Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: Error in exporting chart to Image or PDF using...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Error in exporting chart to Image or PDF using Qlik Sense API
Hello Everyone,
i am facing a issue in November 2018,
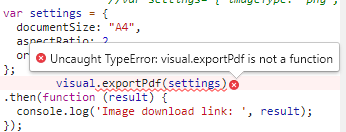
i am not able to export as PDF or IMAGE, but i am able to export the data to excel i need to implement other export feature as well it will be great if you and others can help me on this issue.
Same error is coming for IMG also
My simple test code
var prefix = window.location.pathname.substr(0, window.location.pathname.toLowerCase().lastIndexOf("/extensions") + 1);
var config = {
host: window.location.hostname,
prefix: prefix,
port: window.location.port,
isSecure: window.location.protocol === "https:"
};
require.config({
baseUrl: (config.isSecure ? "https://" : "http://") + config.host + (config.port ? ":" + config.port : "") + config.prefix + "resources"
});
require(["js/qlik"], function(qlik) {
qlik.setOnError(function(error) {
$('#popupText').append(error.message + "<br>");
$('#popup').fadeIn(1000);
});
$("#closePopup").click(function() {
$('#popup').hide();
});
//callbacks -- inserted here --
//open apps -- inserted here --
var app = qlik.openApp('APP-ID', config);
//get objects -- inserted here --
// test
app.getObject('QV01', 'OBJID').then(function(visual) {
//console.log(visual);
$("#exportChart").show().click(function() {
//Working Good
/*
visual.exportData().then(function(result) {
console.log('Data download link: ', result);
});
*/
//Not Working IMG
/*
var Imgsettings = {
imageType: 'png',
height: 200,
width: 300
};
visual.exportImg(Imgsettings).then(function(result) {
console.log('Image download link: ', result);
});
*/
//Not Working PDF
var Pdfsettings = {
documentSize: "A4",
aspectRatio: 2,
orientation: "landscape"
};
visual.exportPdf(Pdfsettings).then(function(result) {
console.log('Pdf download link: ', result);
});
console.log("Exporting");
});
});
//create cubes and lists -- inserted here --
});Can some one help me on this & please if i am wrong please explain me what was wrong.
Regards,
Ajay Kakkar
- Tags:
- advanced analytics integration
- export api
- export error
- export to image
- export to pdf
- Server-Side-Extensions
- « Previous Replies
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Ajay,
I found a solution for this. So the issue is you need to ask the visulatisation api to get the object take a look at code below.
var app = qlik.openApp('app-id');
app.visualization.get('object-id').then( function(vis) {
vis.exportPdf().then(function (result) {
console.log('PDF download link: ', result);
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am facing the same issue.
Thanks Ajay for Explaining it in plenty of details.
Can anyone help with this?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Ajay,
I found a solution for this. So the issue is you need to ask the visulatisation api to get the object take a look at code below.
var app = qlik.openApp('app-id');
app.visualization.get('object-id').then( function(vis) {
vis.exportPdf().then(function (result) {
console.log('PDF download link: ', result);
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
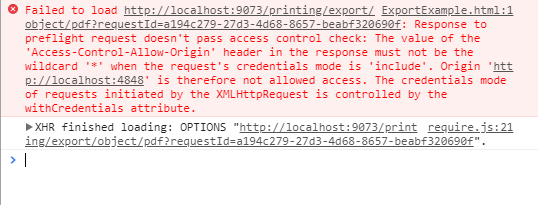
This seems to have to do with your access origin.
Sorry, I can't help with that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I do manage to get a PDF export link, but the URL is not accessible.
app.visualization.get('aYtxmq').then(function(vis){
vis.exportPdf().then(function (result) {
console.log('Image download link: ', result);
});
});
This results in
Image download link: https://my-qlik.website.com:443/openproxy/tempcontent/50481ec5-4c17-4d53-ac36-6f7dfbc68b4f/fd6e31961187425bbb3bc3648e4988f6.pdf?serverNodeId=8372dd45-3070-4263-ad62-ca1926459c18
But when I open that URL I simply get the message
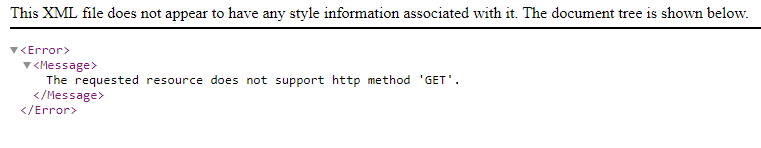
The requested resource cannot be found.
Any idea what might be going wrong?
Please note that "https://my-qlik.website.com:443/openproxy" does indeed work and 'openproxy' is a virtual proxy set up with anonymous access that functions correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Trying to do the same thing. Hoping you can help. What language is this please? Can this be done in C# .Net?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you want to export to a PDF? Is it for cloud or a client managed solution? There's an example for how to do that for QCS in C# here:
The library is available on NuGet:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I will have a look at this thanks!
We have Qliksense Enterprise, so client. PDF may work but ideally PNG anything that can be used in a report. Is this possible in C# as a PNG or JPG? I have seen others say they have done it but no code examples or descriptions of how.
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tried using this method and I'm getting a response saying "403: The initial authentication request must be a "GET" request in order to be redirected to the authentication module."
Bit stumped.
- « Previous Replies
- Next Replies »