Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Extension D3.js - Loading js files
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Extension D3.js - Loading js files
Hi,
I'm working in an extension called "the slider" and it seems like I'm not being able to import the js files I want to use.
I want to work with a D3.js visualization that has this header:
<script src="https://d3js.org/d3.v4.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.4/lodash.min.js"></script>
<script src="https://unpkg.com/d3-simple-slider@0.1.2/build/d3-simple-slider.js"></script
If I download those three files and I place them in C:\Users\MyUser\Documents\Qlik\Sense\Extensions\theslider
How should my define look? It thought it would be
define(["jquery",
"text!./theslider.css",
"text!./d3.v4.min.js",
'text!./d3-simple-slider.js",
"text!./lodash.min.js"
],
function($, cssContent) {
'use strict';
$("<style>").html(cssContent).appendTo("head");
My code later fails when doing
var slider = d3Slider.sliderHorizontal()
Seems to me that I'm not being able to load the resources correctly? Do you know why?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
You should not use the text plugin for js files, and drop the file extension, so it should be ’./d3.v4.min’ etc.
You might also need to return the modules to your extension, so:
function($,cssContent,d3,d3slider)
Do you really need lodash?
Erik Wetterberg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Erik,
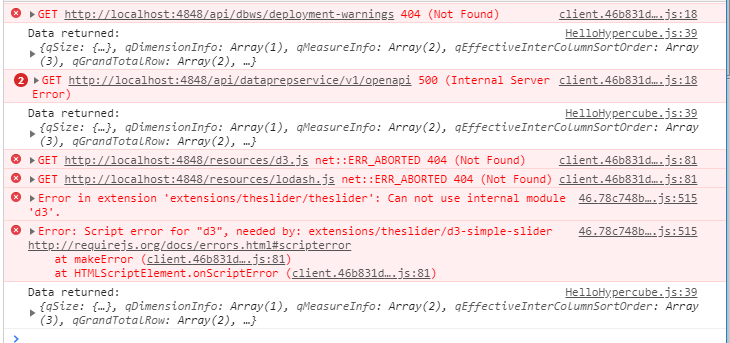
Thanks for your response. I've tried what you said, but I still have errors (screenshot attached).
This is how my code starts:
define(["jquery",
"text!./theslider.css",
"./d3.v4.min",
"./d3-simple-slider",
"./d3"
],
function($, cssContent, d3, d3slider) {
'use strict';
$("<style>").html(cssContent).appendTo("head");
return {
initialProperties : {
version: 1.0,
qHyperCubeDef : {
qDimensions : [],
qMeasures : [],
qInitialDataFetch : [{
qWidth : 1,
qHeight : 1000
}]
}
},
Do you know what the errors mean by any chance?
Thanks much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Perhaps you should take a look at another extension that also uses d3, for example the WordCloud extension. It loads d3 plus an addon module in this file:
The relevant lines are:
| define([ | |
| "qlik", | |
| "jquery", | |
| "./d3.min", | |
| "./d3.layout.cloud", | |
| "./br.com.clever.wordcloud.support", | |
| "css!./styles.css" | |
| ], function (qlik, $, d3) { |
It might depend on how the d3 addon is written if you can use the same solution in your extension.
Erik Wetterberg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @morenoju
Please check the below blog for the integration of D3 with Qlik sense Extension. Its working fine for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content