Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Extension embedded an master visualization
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Extension embedded an master visualization
Hello world !
For a client, we manage to add a feature on some graph => Open a popup that will display another graph and/or antoher information.
For example :
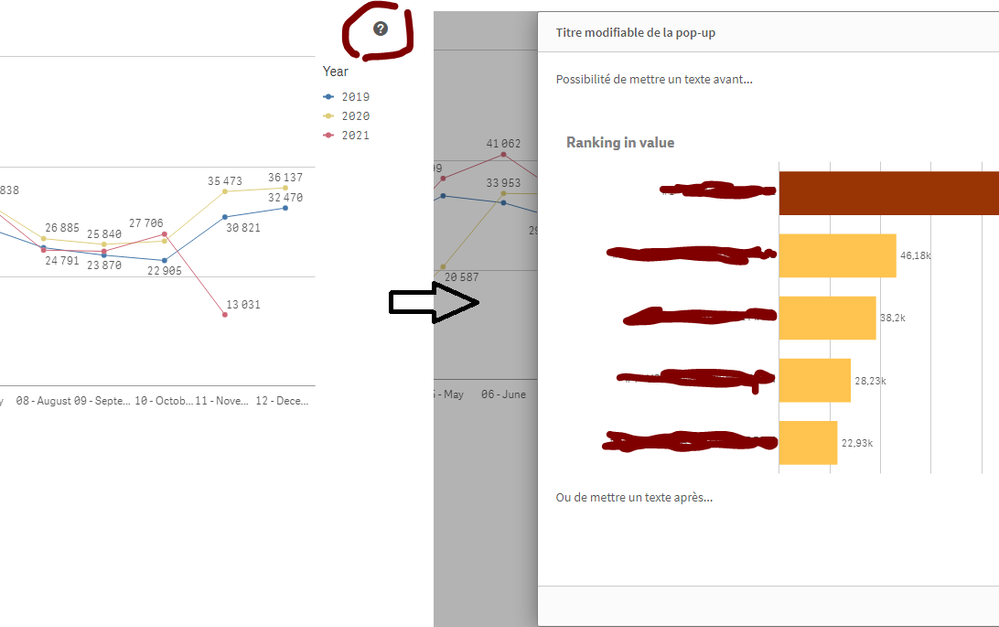
On this line graph, we add an "?" button. When the user click on it, a popup is displayed with another graph inside
What we have done :
- Creating an extension who display a master item vizualisation embedding the <iframe ....></iframe> tag
- Mix with an existing extension "HelpText popup" to insert the "?" button
- Display the "popup" window embedding antoher vizualisation (the <iframe> tag another time).
It works, but the main integration is not really great. We loose some space inside our extension object because we can't well managed the top bar for selection :
Here on the right we have the original object, with the top selection bar who is displayed "outside" the object.
On the left we have our extension.
The original object is embedded inside our extension.
So when the top selection bar is displayed, it appears "outside" the embedded object but "inside" the extension.
So we need to embed the original object in a lower position in our extension in order to allow the top selection bar to appear.
Today my question is :
Is there a possibility to embed the original object and be displayed in the extension like the original object ? (A better use of the iframe tag or antoher way ?)
Our problem is that our client want to see the original object. And we don't have the dev capacity to recreate the original object with all design/functionnality. That's why we originally thing to embed a graph in an extension.
I hope this explanation was understandable with my poor english. Don't hesitate to ask me any question for a better understanding or more information.
Thanks for your help !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @cdecluseau_umanis
If you already have the selection bar outside the extension, why don't you just display the object without selection bar inside the extension using the single integration URI ?
The link would look like this and this will not show the selection bar.
https://servername/single/?appid=d29ff8dd-0fbf-48ff-bb5e-d8dd8d32dc68&obj=Rawakzg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi and thanks for your answer !
This is actually the link we used. I think my explanation was not so clear.
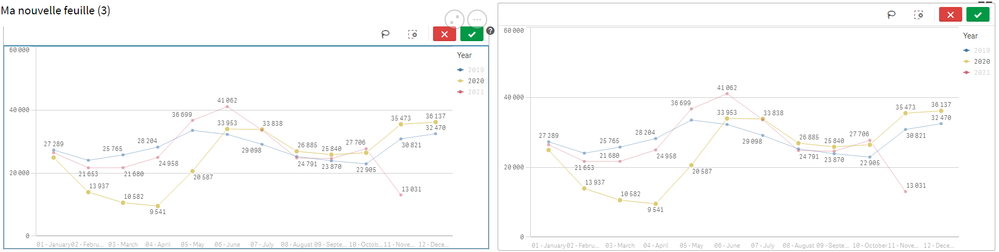
On this picture the object size is the same.
On the right it's the "normal" object. The selection bar appears outside of the object.
On the left it's the "normal" object embedded in my extension with an iframe. The selection bar appears outside of the iframe but stay inside the extension.
It seems logical that's why I'm asking is there another way to embed the "normal" object than using an iframe.