Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: How to get the justGage plugin to work?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Partner - Creator II
2019-03-07
04:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to get the justGage plugin to work?
I'm trying to use the justGage (http://justgage.com/) plugin in an extension but can't get it to work.
This is my setup:
Scriptfile:
define( [
"qlik",
"text!./template.html",
"./js/raphael-2.1.4.min",
"./js/justgage"
],
function ( qlik, template ) {
return {
template: template,
support: {
snapshot: true,
export: true,
exportData: false
},
paint: function () {
return qlik.Promise.resolve();
},
controller: ['$scope', function ( $scope ) {
g = new JustGage({
id: "gauge",
value: 67,
min: 0,
max: 100,
title: "Visitors"
});
}]
};
} );Template:
<div qv-extension style="height: 100%; position: relative; overflow: auto;" class="ng-scope"> <div id="gauge" class="200x160px"></div> </div>
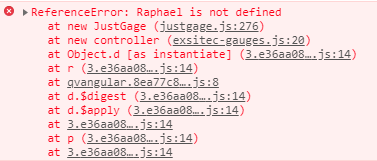
But as soon as I execute this code I get the following error message:
What am I doing wrong here?
Regards
1,305 Views
1 Reply
Contributor II
2019-03-07
10:03 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello ,
You should try load the plug-in first in the define:
define( [
"./js/raphael-2.1.4.min",
"qlik",
"text!./template.html",
"./js/justgage"
]
or use raphael-amd as a dependency - https://github.com/Deep-Freeze/raphael-amd
Seems that a problem exists with that plug-in.
https://github.com/DmitryBaranovskiy/raphael/issues/524
BR,
Pedro
1,291 Views