Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Issues with selections in objects when scrolling a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Issues with selections in objects when scrolling a mashup
Hi there!
I'm pretty new with Qlik Sense and I'm facing some issues with a mashup that I created.
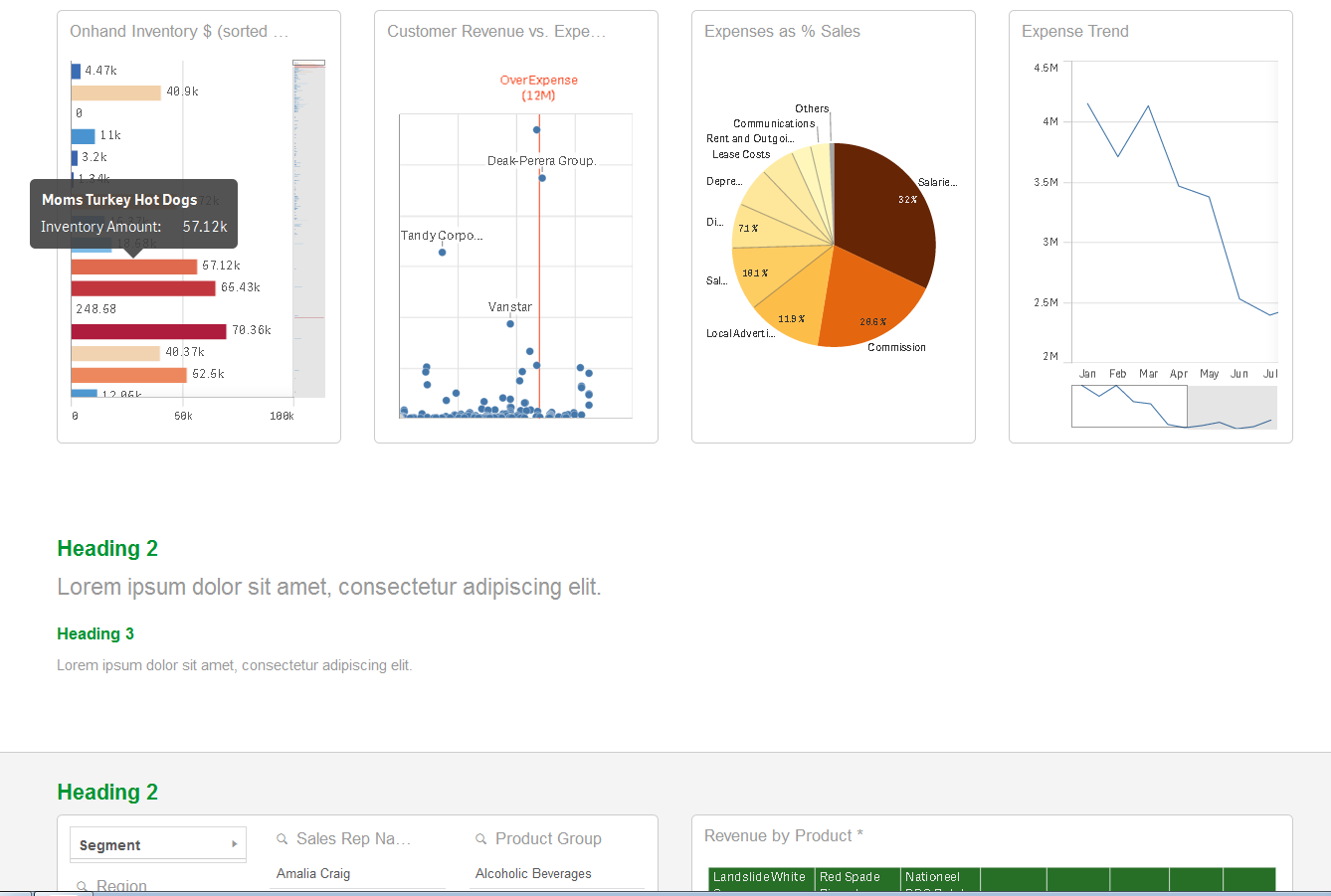
The objects that are displayed when the site is loaded are rendered ok: toolbar buttons work and pop-up information is displayed in place:

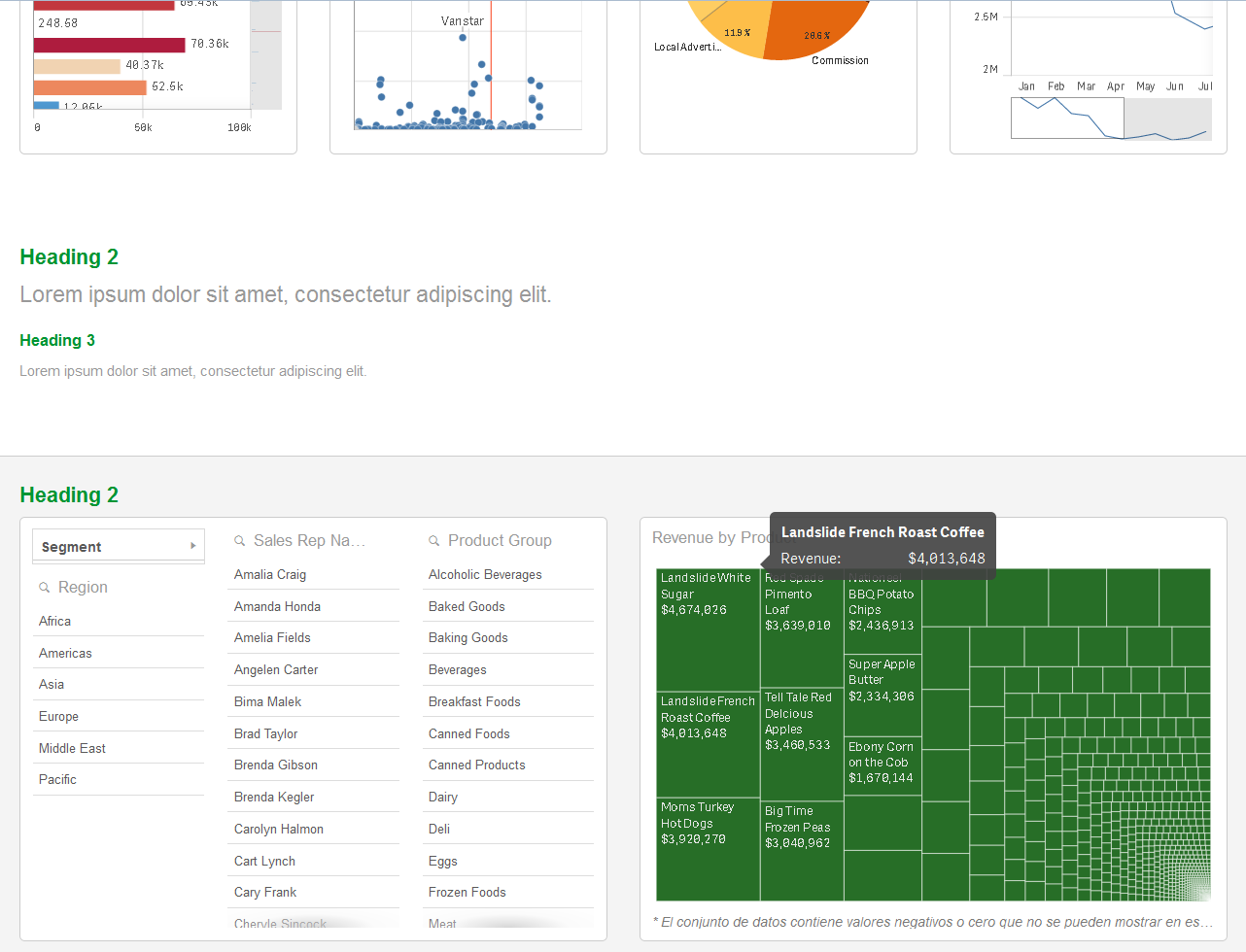
But when I scroll down the page, objects that have been rendered under the "visible" screen size don't work properly: Selections don't work and the pop-up information is displayed out of place:

In this case, I can't select any value from the filters but the options visible in the first image attached ( "Segment", "Amalia Craig", "Alcoholic Beverages")
Can somebody shed some light on this issue?
Could this be a bug? I created a mashup from the scratch using one of the example templates (slideshow mashup) and the behaviour is the same.
Thanks in advance!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Miriam,
Try adding this css -
html, body {
overflow-y: scroll;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Francis! That did the trick!
The overflow was set just in the body, and I thought it was because the 100% height of the html and body.
But applying the overflow both to html and body fixed my issue.
And an extra tip: I changed the "overflow-y:scroll;" you propose to "overflow: auto;" to avoid two scroll bars ![]()
Thank you again!