Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Remove border from Container
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Remove border from Container
Hi,
I want to remove the indicated border from the container in QlikSense November 2019.
In facts I want to remove this border in mashup but I didn't find the .css section to change it inside the theme.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try something like:
.qs-container .qsc-item-wrapper, .qs-container .qsc-tab-row {
border: none;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is probably inherited from the theme of the app. Change the theme to Sense Classic from Sense Focus.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's already selected the theme QlikSense Classic.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try something like:
.qs-container .qsc-item-wrapper, .qs-container .qsc-tab-row {
border: none;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, it's all I wanted!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Erik,
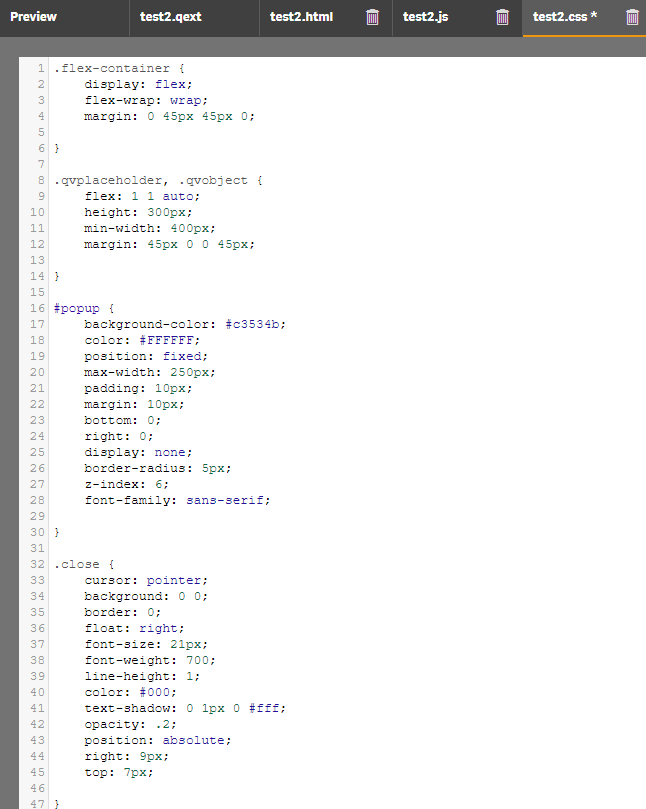
I also want to remove the outer border from several containers, but i don't know how to implement the code you wrote into the .css editor.:
.qs-container .qsc-item-wrapper, .qs-container .qsc-tab-row {
border: none;
}
I'm kind of new on Sense so I would really appreciate if you could give further details about how/where to implement this code.
Attached 2 images (containers and dev hub web)
Thank you very much in advance!
KR,
Pedro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked!!, thanks Erik.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @ErikWetterberg!
Will the code change if I were trying to remove the same white border for a layout container imported as an iframe in my mashup?
Thanks in advance.