Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: RequireJS appending 'js' extension when loadin...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
RequireJS appending 'js' extension when loading resources
Hi All,
I've built an AngularJS extension and it's working great on my local version of Sense. However when deploying it to the server, RequireJS will not load the css file and the html template. It's appending a .js extension when loading the files and failing.
Server is on June 2019
Console error message:
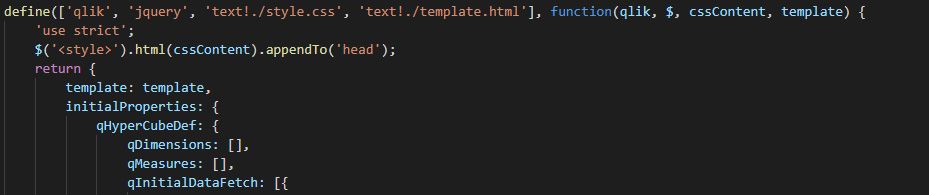
Code for loading files. The files are that are erroring are declared as text as per RequireJS syntax.
Is there something I'm missing, here? The only obvious difference is that my local version of Sense is a more recent version than June 19. This doesn't feel like a version issue, however, unless it's a known bug in June 19? Upgrading the server isn't an option at this point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bump. Anyone?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think I found a work around and actually able to load my things now. I used this information
https://jaketrent.com/post/cross-domain-requirejs-text/
and used the full URL define( ["qlik", "text!https://...../template.html"],
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please explain little more this. How can we pass a URL to that method since the URLs are dynamic?