Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Restricting no of rows to be fetched in mashup - a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Restricting no of rows to be fetched in mashup - app.visualization.create('table',
Hi,
Need help to find standard methods of restricting no of rows in app.visualization.create('table', its causing 100% memory and CPU utilization for one of the customer when fact table rows are > 30 M.
One way is to use calculation condition to limit rows for visualization, its not desirable to force user to limit the data and export also causing the same issue when app.createTable is used along with table.exportData. We want to define a limit, could be any hardcoed no lets say 500K for viewing and export.
Any kind of help is much appreciated. Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
you could try using qInitialDataFetch:
qWidth: 10,
qHeight: 1000
}]
I haven't tried this, but it might work.
Hope this helps
Erik Wetterberg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Erik for the suggestion, will give it a try today.!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
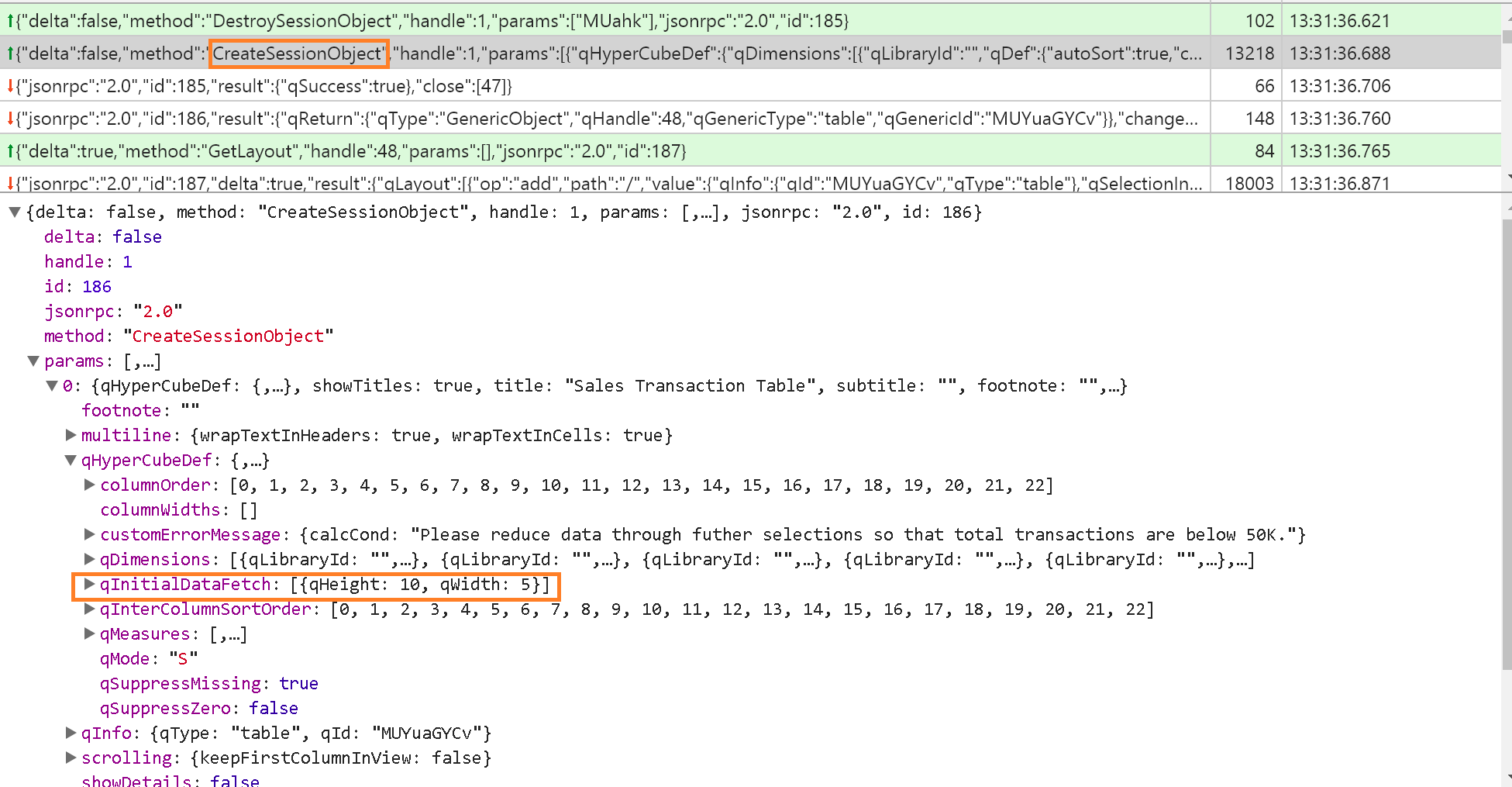
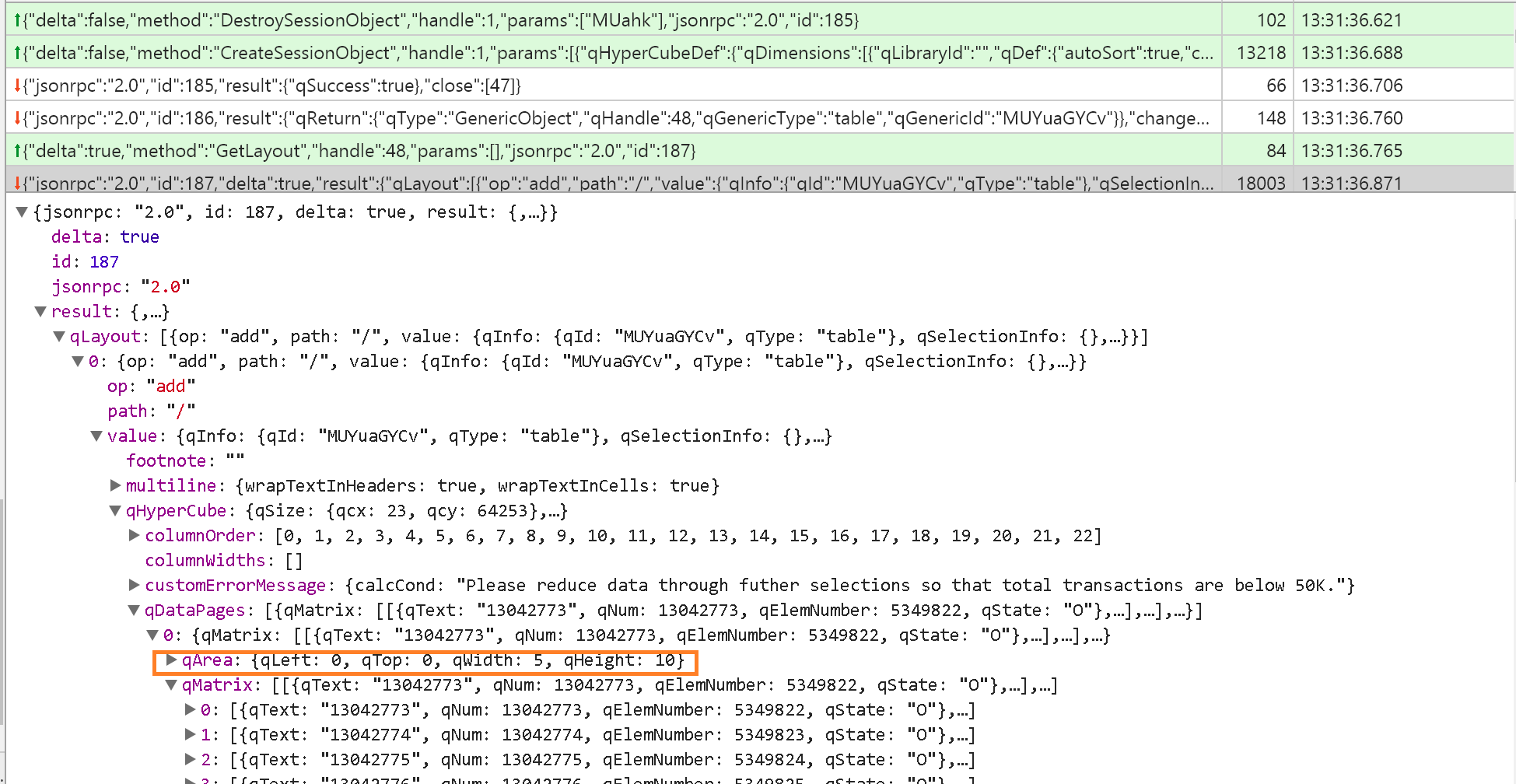
Hi erik.wetterberg Thanks for your reply. We tried specifying qInitialDataFetch. It looks like the hypercube response has only specified number of rows, but we see subsequent GetHyperCubeData calls, which fetches all the rows and columns irrespective of qInitialDataFetch. Any thoughts/suggestions on this is highly appreciated? Below are few snapshots.
var objHyperCube = {};
objHyperCube.qHyperCubeDef = {};
objHyperCube.title = "Sales Transaction Table";
objHyperCube.totals = {};
objHyperCube.totals.show = false;
objHyperCube.qHyperCubeDef.qInitialDataFetch = [{ qHeight: 10, qWidth: 5 }];
objHyperCube.qHyperCubeDef.customErrorMessage = {};
objHyperCube.qHyperCubeDef.customErrorMessage.calcCond = 'Please reduce data through futher selections so that total transactions are below 50K.';
app.visualization.create('table', transactionDimensions, objHyperCube).then(function (vis) {
vis.show("transactionTable");
});
Websocket Request

Websocket Response

GetHyperCubeData Response
Straight table with all rows and columns (Irrespective of qInitialDataFetch)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Sorry it didn't work. I think you might need to try an extension instead.
Hope this helps
Erik Wetterberg